
Material Design は、色を決めてアイコンを作れば、一画面を構成する新規パーツをイラストレーターとかで新規作成しなくても、ほぼほぼ作れるようになっています。
その色の決め方について、不真面目な手順の一例を考えました。
①まず白ベースのアプリか黒ベースのアプリか決める
標準背景が白系(Light)か、黒系(Dark)かを決めます。 ほぼほぼ Light 系にするといいと思いますが、以下のアプリは Dark 系でも映える気がします。
・映画のアプリ ・音声、音楽のアプリ ・クリエイティブツール ・その他クール推しなアプリ ・設定系ツール
②プライマリカラーを決める
ブランドカラーが存在する場合はブランド規定にに沿って設定するのが鉄則かと思います。
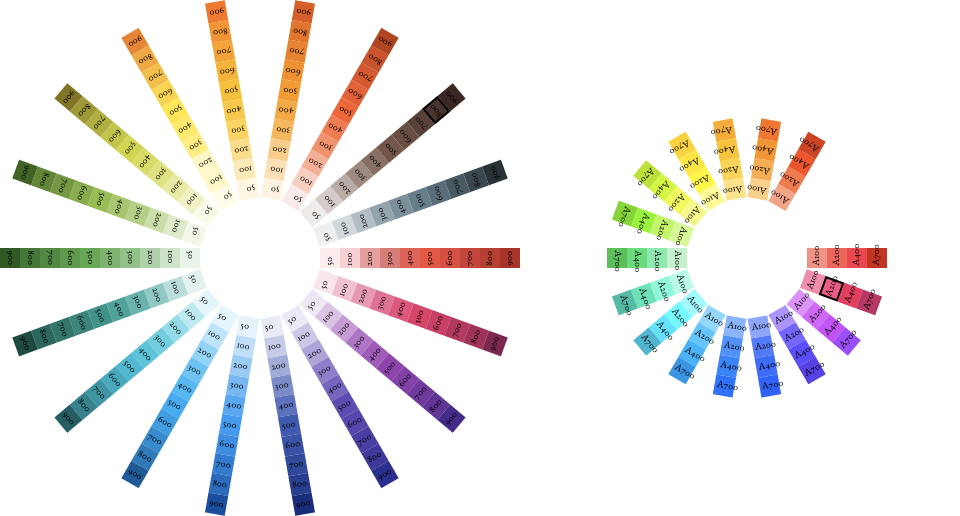
そうでない場合は Color - Style - Google design guidelines からまず、そのアプリの世界観に合った一色目(プライマリカラー)を選択します。 あまり薄い色じゃない『500』あたりがスマホの液晶でもハッキリ出る上に、見出しテキストを白色に設定できるので、画面のバランスがなんとなくよくなるのでいい気がします。300 以下、700 以上は避けると良さそうです。
ちなみに色には一般にイメージがあり、イメージから選ぶのがいい気がします。
| 色 | イメージ |
|---|---|
| 灰色 | 上品、スタイリッシュ、無機質、設定画面、Softbank、VSCO |
| 赤 | パワフル、ショッピング、アジア圏、お買い得、YouTube、Pinterest、Rakuten、GMail |
| 青 | クール、IT系、仕事効率化、欧米、Facebook、Twitter、Google Calendar、ワード |
| 緑 | 調和、コミュニケーション、地方、初心者、生活、案内、Hulu、LINE、Udemy、Google Map、スプレッドシート |
| 黄色 | 元気、警告、SnapChat、Kakao、LINE漫画、lynda、Outlook |
| オレンジ | 健康、食事、クックパッド、生活、Retty、mixi、マネーフォワード、パワポ |
| ピンク | 美容、可愛さ、恋愛、女性、MERY、家計簿、Hotpepper Beauty |
| 紫 | 高貴、上級者、ミステリー、占い、Hotpepper Beauty |
| 茶 | 自然、安心、ふるさと、知恵、カフェ、Instagram |
とはいえ別になんでもいい気もします(コミュニケーションツールといえば青周辺のイメージだったのが FireChat みたいに真っ赤で出てきたりすることもあるし)。
③アクセントカラーを決める
これもブランドカラーが存在する場合はブランド規定にに沿って設定するのが鉄則かと思います。
アクセントカラーもこの中から選びますが、なるべく色相環でいうと、プライマリカラーと同じ角度or隣接の角度のところ以外にある色をアクセントカラーに選ぶとそれっぽい見た目になります。

アクセントカラーは、 A200 といったように、頭に A がついてる色の中から選ぶと良さそうです。(A200 は普通の 200 よりも彩度が高く設定されている)
④テキストカラーを決める
プライマリカラー②で選んだ時の色の上に乗っている文字が、白か黒かで WHITE(#FFFFFF) か Grey (#212121) にします。 →Google のカラー表に乗っているテキストのことです
ただし黒い文字は色付きの背景に乗ってたりすると、以外に読みにくかったりするので、少し甘めに白寄りで判定するといい気がします。 (例えば Light Green 500 をプライマリカラーに選んだ場合も White にしてしまってもいいと思います。)
⑤プライマリカラーの暗い色と明るい色を決めます。
プライマリカラーを何かの 500 にした場合、ダークを 700、ライトを 100 あたりにします。
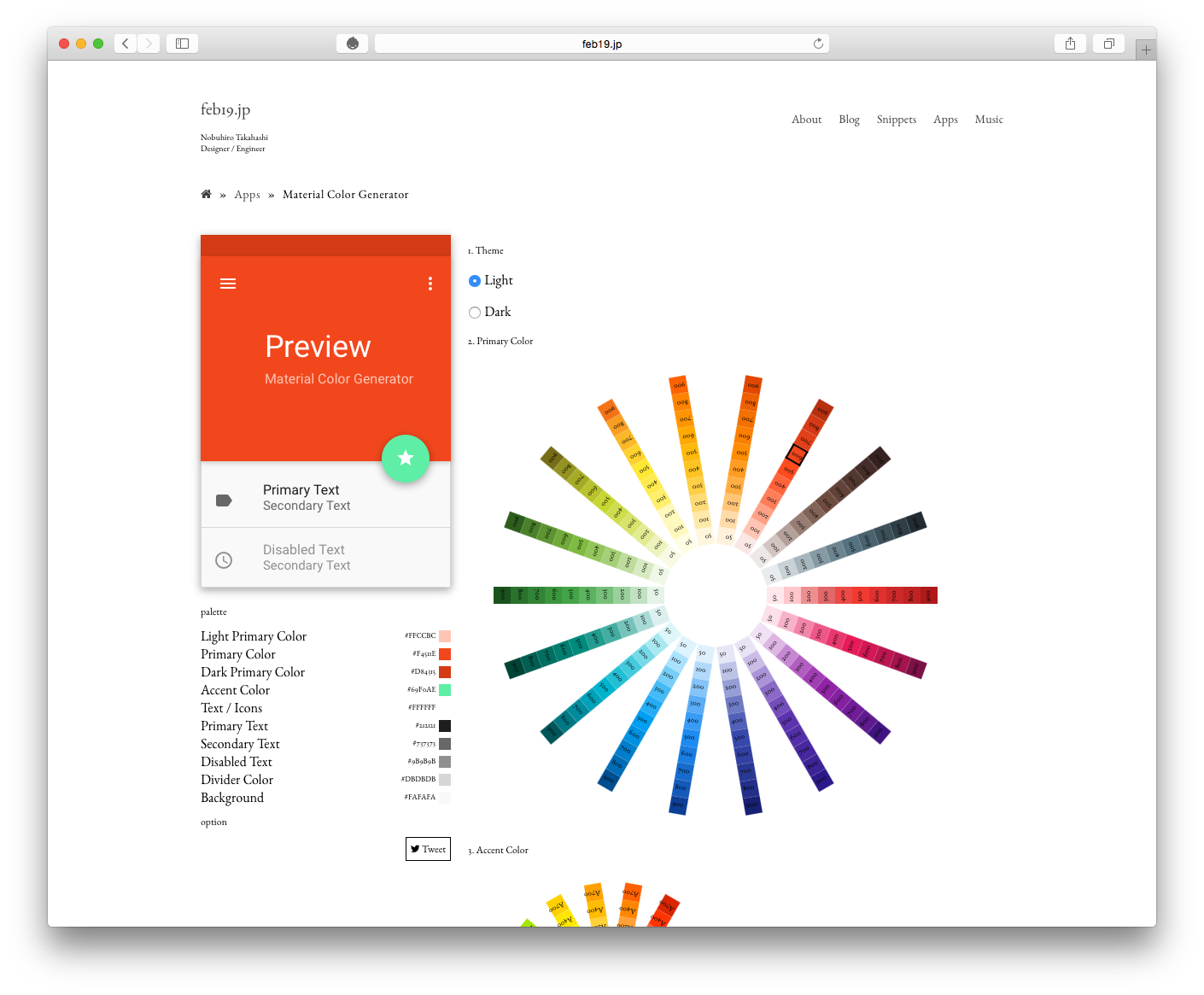
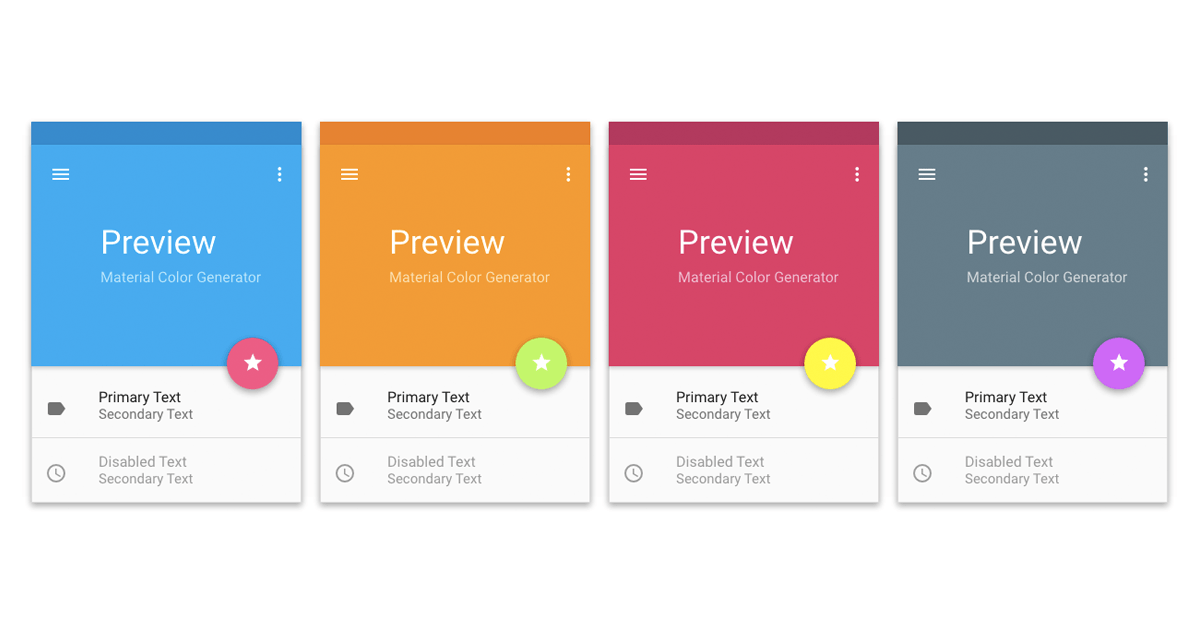
⑥そんな感じでなんとなく適当に選んだらこんな感じで確認。
| キー | ②〜⑤ |
|---|---|
| DARK PRIMARY COLOR | ⑤の色 |
| PRIMARY COLOR | ②の色 |
| LIGHT PRIMARY COLOR | ⑤の色 |
| ACCENT COLOR | ③の色 |
| TEXT / ICONS | ④の色 |
①がLight 系であれば
| キー | カラーコード |
|---|---|
| PRIMARY TEXT | #212121 |
| SECONDARY TEXT | #737373 |
| DISABLED HINT TEXT | #9B9B9B |
| DIVIDER COLOR | #DBDBDB |
①がDARK 系であれば
| キー | カラーコード |
|---|---|
| PRIMARY TEXT | #ffffff |
| SECONDARY TEXT | #bcbcbc |
| DISABLED HINT TEXT | #646464 |
| DIVIDER COLOR | #3c3c3c |
⑦完成
というわけでなるべく Google のパレットに沿ってデザインするとそれっぽくなります。 表といちいち比較すんのメンドクセーという方はこちらのジェネレーターを作りましたので、ご利用ください。
プロトタイプとかで練りに練った遷移や各画面構成などの設計とガッチャンコ()した時にうまくハマるパレットだといいですね。
個人的にはテクスチャーとかグラデーションとかがちょっと使われているとよりイケてる感がガッツリ増すと思われます。