
この記事は FLASHer Advent Calendar 2016 1日目の記事です。
FLASHer とは
Adobe Flash (現 Adobe Animate) を使用している / 使用していたデザイナー、エンジニアの総称です。Flasher はそのまま訳すと「露出狂」という意味があります。
2016 年現在、前者 GEEK 民族の浄化が行われたので、インターネットで検索をかけると本来の意味での露出狂の画像が見ることができます。会社で検索をかけるのは気をつけて下さい。(なお、本当に露出していた伝説の FLASHer がいます。気になる方は Flasher 露出 で検索)
なぜ FLASHer である GEEK 民族浄化が起きたか・Flash の歴史・Flash とは何だったのか・あのカレーは何なのか、詳しく今後の Advent Calendar で誰かが書いてくれると思いますのでご期待ください(無茶振り)。
本題
今回は FLASHer たちがあーでもないこーでもないと議論し合っていた「イージングの使い分け」について、セオリーとされていた伝統工芸ノウハウをご紹介します。CSS / JavaScript だけでなく、iOS / Android Animation、Unity ほか様々なプラットフォームで応用できると思います。
イージングとは
モーション/アニメーション/トゥイーンを構成する要素です(ここではモーションと言います)。
モーションを構成する要素は、
- オブジェクト自体の大きさ・色・形
- それが置かれている環境・状況
- それと共に発生する前後関係
- デュレーション(時間)
- イージング
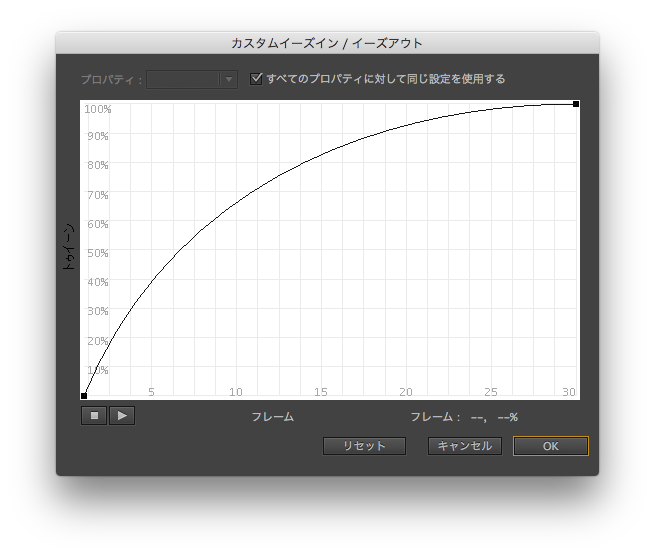
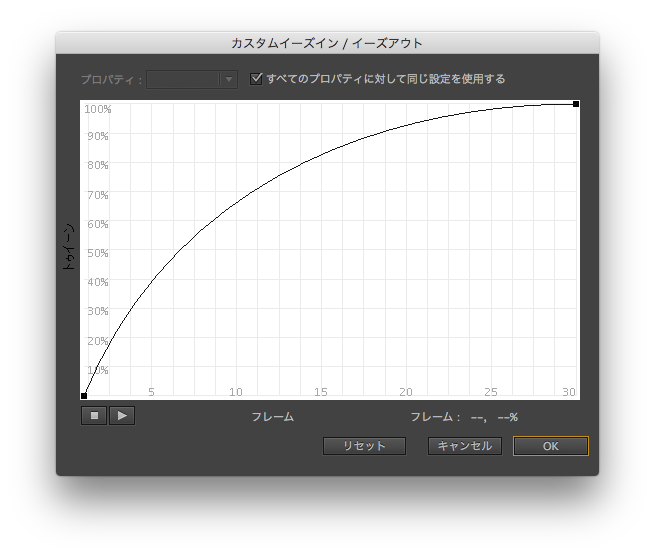
などなどがありますが、その中のイージングは「時間に対する値の変化具合」のことで、こんなグラフを書いたりします。

左上に膨らんでいる=「最初一気に変化して、だんだん変化が減速していく」イージング、easeOut 型のグラフです。
Linear (等速=easeNone) / easeIn (加速) / easeOut (減速) / easeInOut (加速して減速) の 4 種類が主なイージングです。
同じ 0.5 秒 のモーションですが、それぞれのオブジェクトの動きに対して違った印象を受けると思います。イージングは「同じこと言ってんだけど言い方が素敵/トゲがある」とか、モーションにおける「性格」のようなものなのかなと思っています。
ちなみにアプリによっては easeIn と easeOut の表記が逆だったりするのでご注意ください(Adobe AfterEffects など。どっちが正しいのかわからないです)。
このイージングを調整・組み合わせたりすることで、モーションに性格を与えることができます。
この拡大・回転が Linear なモーションを、
easeOut な動きにした場合、
メリハリのあるモーションになりました。
では、いくつかモーションのパターンで、イージングの使い分けについて見ていきましょう。 透明度の変化・UI の反応・音量の変化の 3 パターンを今回はご用意しました。
① 透明度
基本的に Linear を使用します。
これは映像のフレームレートが低い時、映像のちらつきが問題になりやすいので、Linear にするのが一番影響がでにくいといった理由です。ただし、モーションの時間(デュレーション)が長い時や、ちらつきに耐えうる再生環境、高いフレームレートが出る環境であれば問題になりにくいです。
そういった条件が問題にならない場合は、私はあえて、フェードインでは easeOut 、フェードアウトでは easeIn を使って味をつけています。
サンプルの alpha 100% を 0% にするフェードアウトのモーションです。
Linear は安定したフェードアウトです。
easeOut はややさらっと消えていっている印象です。
easeIn はスポットライトが消灯したかのような闇に溶ける印象があります。
あくまで好みだと思いますが、自分は物理現象に近いモーションが好きで、フェードアウト時は「明かりを見た後暗い場所に行くと明かりの形がぼんやり残っている」感覚を受ける easeIn を選択することが多いです。
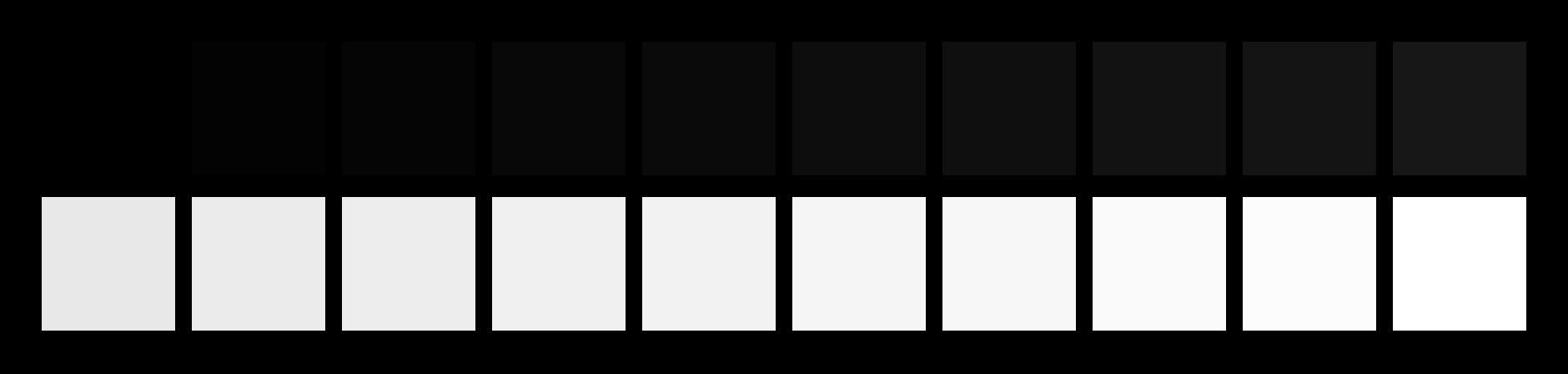
なんとなく視認性として、 alpha 0 〜 9% の時と 91 〜 100% の時のオブジェクトだと、前者はかなり視認するのが難しいですが、後者ははっきり視認できるところもヒントになると考えています。
上段が alpha 0 〜 9%、下段が 91 〜 100% です。

状況に応じて最適なイージングは変わるので、納得いく値を試してみるのが良さそうです。
② UI のクリック・タップ時
easeOut が基本です。
クリックして UI が反応したことを伝えるフィードバックのモーションと、クリックして UI が出現するモーションの二つが大きくあると思いますが、UI でタップ直後のアニメーションは easeOut が鉄板です。
UI が反応するモーション:
easeOut:スパーンと出てくれるので気持ちいいです。
過度な easeIn 成分が入ってしまうと「出が悪い」「UI が軽快でない」と感じてしまうので、注意が必要です。 UI のモーションは、静的なモーションの気持ちよさではなく、操作感・軽快さを考えるのが重要だと思っています。
easeIn:ちょっともったいぶった感じを受けます。
もちろん場合によっては効果的です。Apple は iOS 10 で iPhone のホームボタンを押してアプリからホーム画面に戻る場合、 easeIn のモーションを採用しています。なんとなく「奥に落下していく」という印象を受けますが、これがなんとも気持ちがいいですね。
あえての無機質な表現であれば、Linear も悪くありません。 デュレーションを短めにして、チカチカさせるだとか、コンピューター/ UI 感のある表現も選択肢としてはアリだと思います。
Linear:パキッと表示します。
やはり迷ったら easeOut がオススメです。
③ 音量
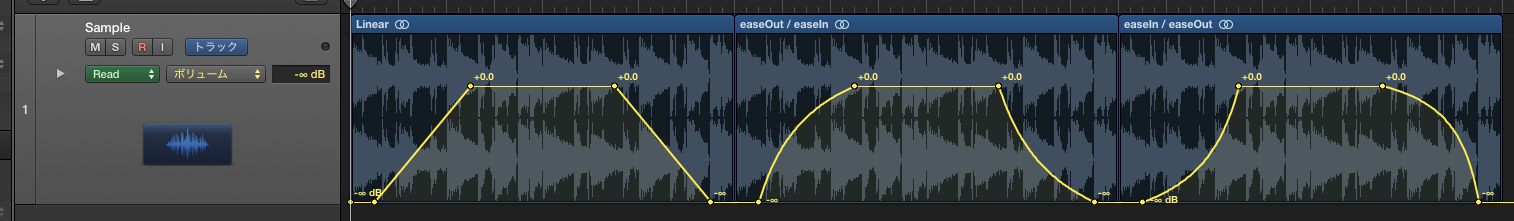
Linear も悪くないのですが、easeOut がオススメです。
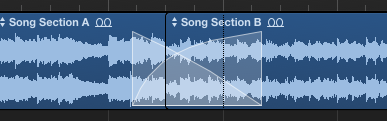
1番目は Linear 、2番目は easeOut、3番目は easeInなフェードインアウト:

(注意:画像内の表記が間違っています)
曲にもよりますし、相変わらず好みだと思うのですが、 2 番目が一番色気がある印象を受けませんでしょうか。
オーディオのクロスフェードでは、消えていく側は easeIn or Linear で現れていく側は easeOut or Linear にすると自然なクロスフェードになります。

12 年ほど前作曲の勉強をしていた時、先生に「バタフライフェード」みたいな名前を教えてもらった記憶があるですがググっても出てこないので記憶違いな気がします。
失われた?伝統工芸
近年、元 FLASHer が主戦場していることの多い CSS / JavaScript フロントエンド・モバイルアプリ界隈には、FLASHer がノウハウを閉ざしてきていたのか文章的な記録をあまり残してこなかったのか理由はわかりませんが、あまりこれらのイージングについてのノウハウが継承されていないのか、 UI フレームワークなどで粗悪なデュレーション・イージングが内部で指定されているものが世の中には多く存在しており、残念なシーントランジションになっているウェブサイトやアプリをよく見かけていました。
しかし今年は Single Page Application が増えてきたのか、素晴らしいトランジション・インタラクションをもつウェブサイトやアプリがまた増えてきた気がします。それらを制作しているフロントエンドエンジニア・クライアントエンジニアの方々の活躍を拝見し、自分もまた刺激を得たり、こういった伝統工芸を若いクリエイターの方々のお役に立てたらと思っていた矢先、このアドベントカレンダーを見つけたので参加することにしました。
明日のアドベントカレンダー 2 日目を担当するのは、そんな素晴らしいウェブサイトを制作されている @yuichiroharai さんの記事です!楽しみですね。
まとめ
文字詰めのように、調整に時間が掛かる上、条件も状況も様々なので、セオリーやデザインのパターンはなかなか定義しにくいのですが、フィニッシュ時には気をつけた方がいいことなので、大枠を作る時はあまり気にせず作って、プロダクション開発時の最終調整で詰めていくのがよさそうです。
- このページに含まれるグラフィカルなサンプルのモーションは全て Adobe Animate CC 2017 CreateJS プロジェクトで作成・出力しました。(音は Apple Logic Pro X)
- 指摘・ご意見等は @feb19 までいただけると幸いです。