
生成 AI ウェブデザインツールとして話題の Onlook を触ってみました。
Onlook とは
Onlook – Cursor for Designers
The power of Cursor for your own React website. Onlook lets you visually edit your React website and write your changes back to code in real-time.
https://onlook.com/ja/
React ウェブサイトを視覚的に編集ができるよというもの。らしい。
基本操作 (編集)
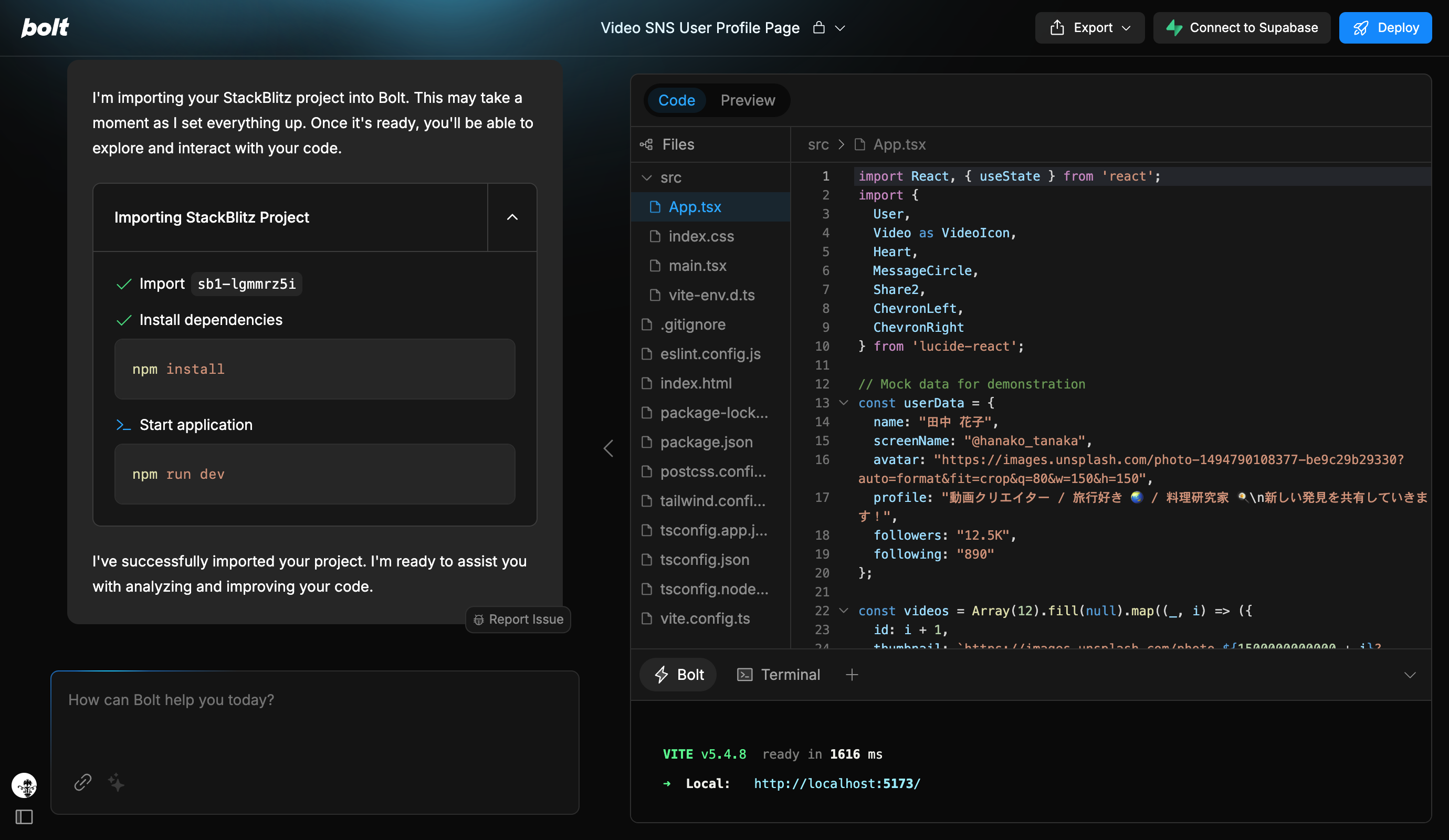
例えば雑に生成した React ウェブページをインポートしてみます。Bolt で生成してみます。

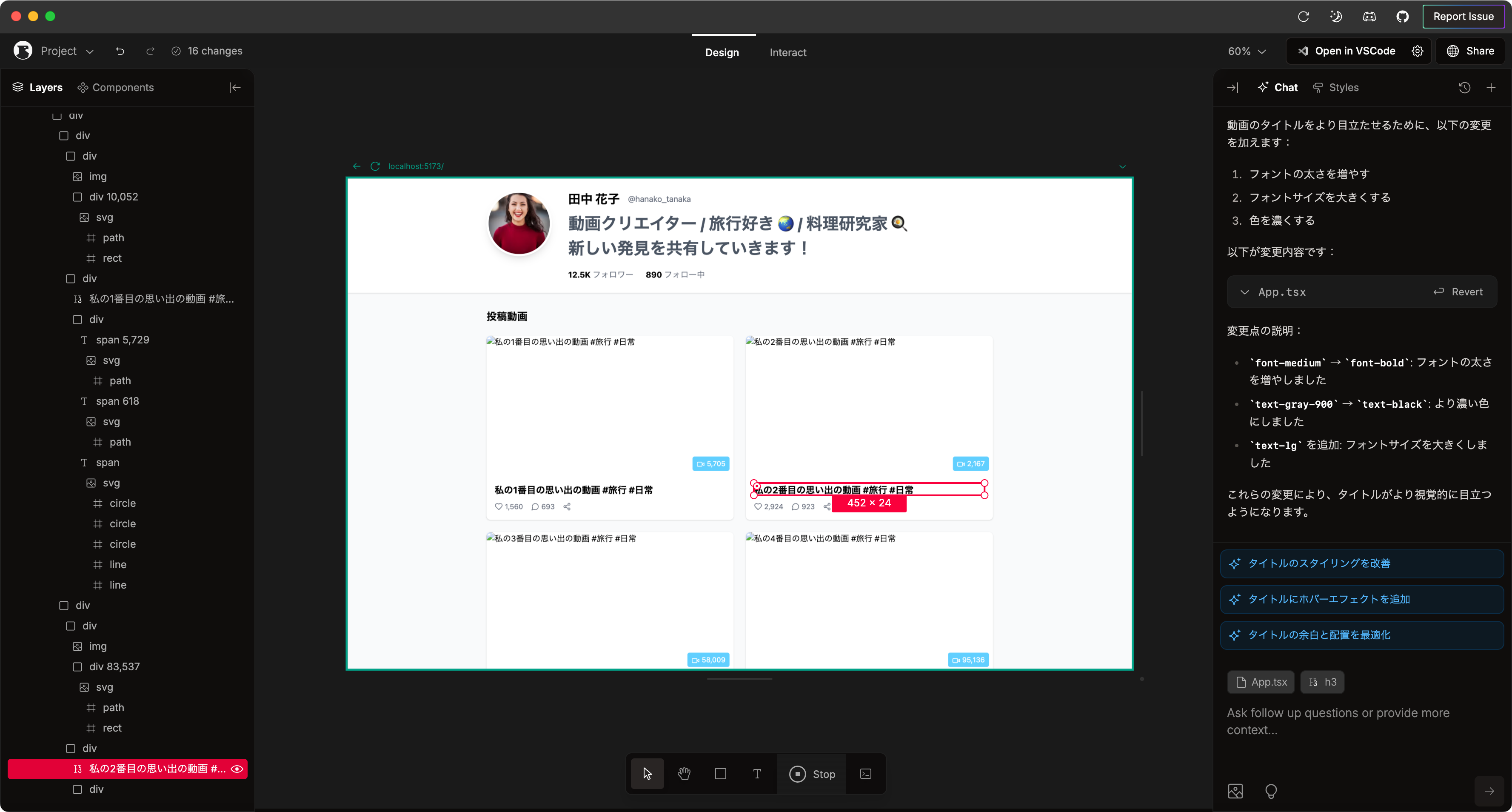
動画 SNS のプロフィールページを生成してみたところ素の React で動作するウェブページが生成され、プレビューも表示されたので、それエクスポートし、Onlook にインポートしてみました。Bolt と同じプレビューが表示されます。

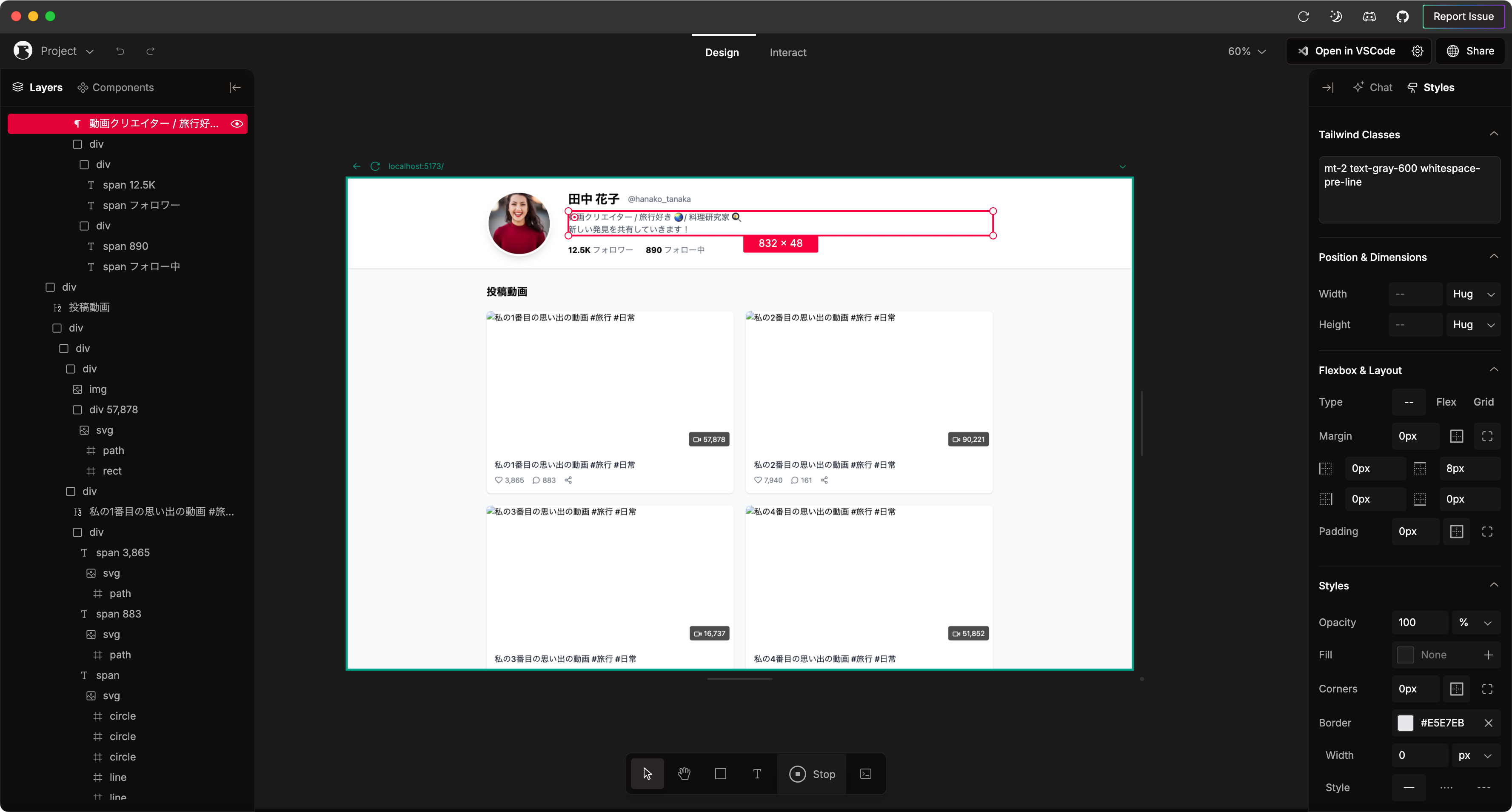
中央のプレビュー、左側ペインに DOM 構造レイヤー、右側にスタイル編集のペイン、画面下にツールバーがそれぞれ表示された状態になります。
Figma のような見た目で、ツールバーから矩形ツールで <div> を追加したりテキストツールで <p> を追加したりできます。ただそこがメインというよりかは、右側のペインで視覚的にスタイルを編集するというのがメインという感じかなと思います。
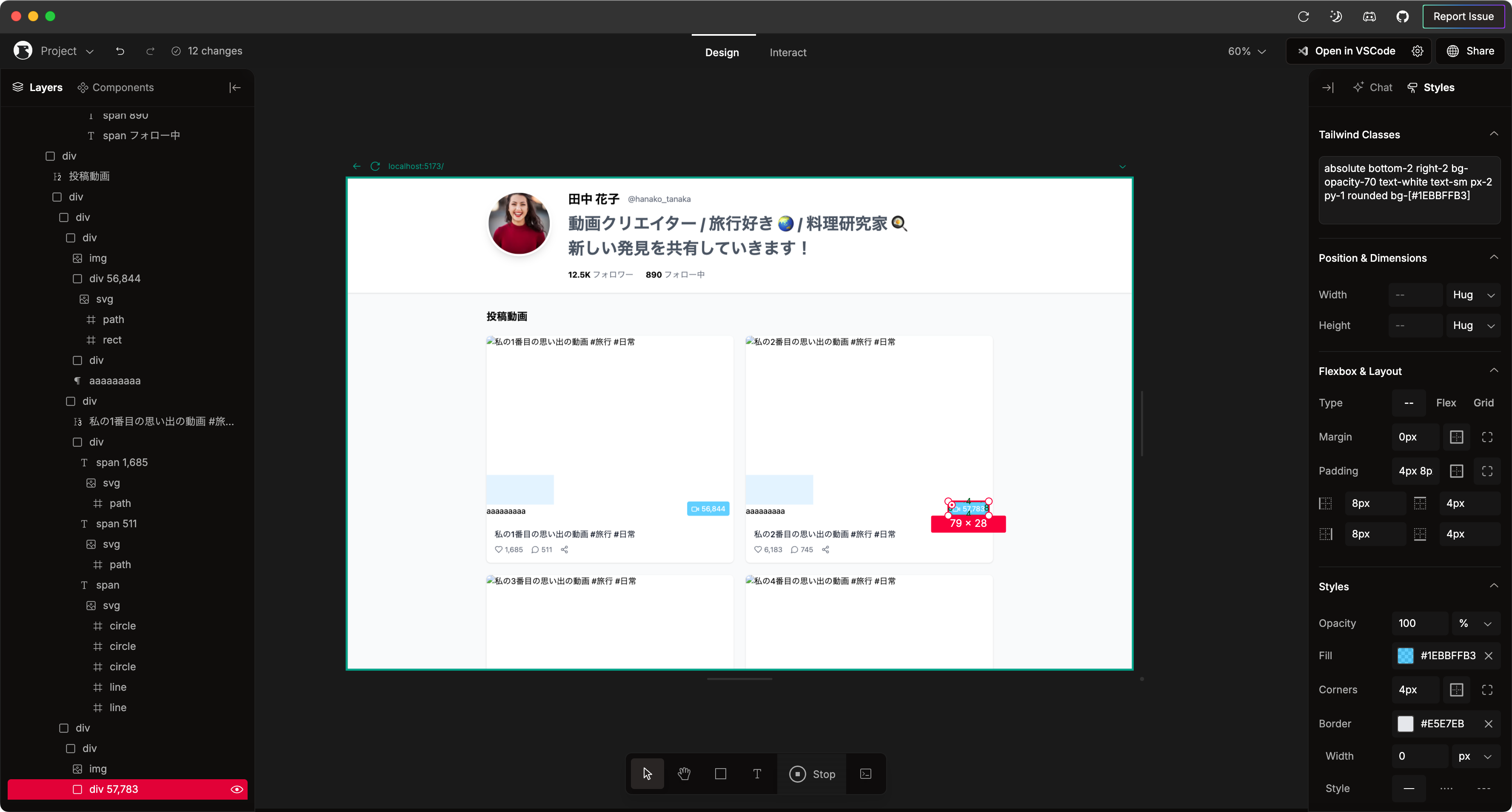
選択した <div> の Fill カラーを変更すると、右上の Tailwind Classes に bg- の指定が追加されます。VSCode で開いてコードを確認するとその指定が入っていることがわかります。

また、視覚的にオブジェクトを選択した後「これを目立たせて」という指示を Chat にすることで LLM とやりとりしながらスタイルを編集することができます。

画面上の Interact で操作可能モードにすることで、画面をスクロールしたり、マウス操作ができる要素などがあれば反応を確かめることができます。
基本操作 2 (新規作成)
また、プロジェクトをインポートせず、新規に React ウェブサイトを Start from scratch で生成することができます。

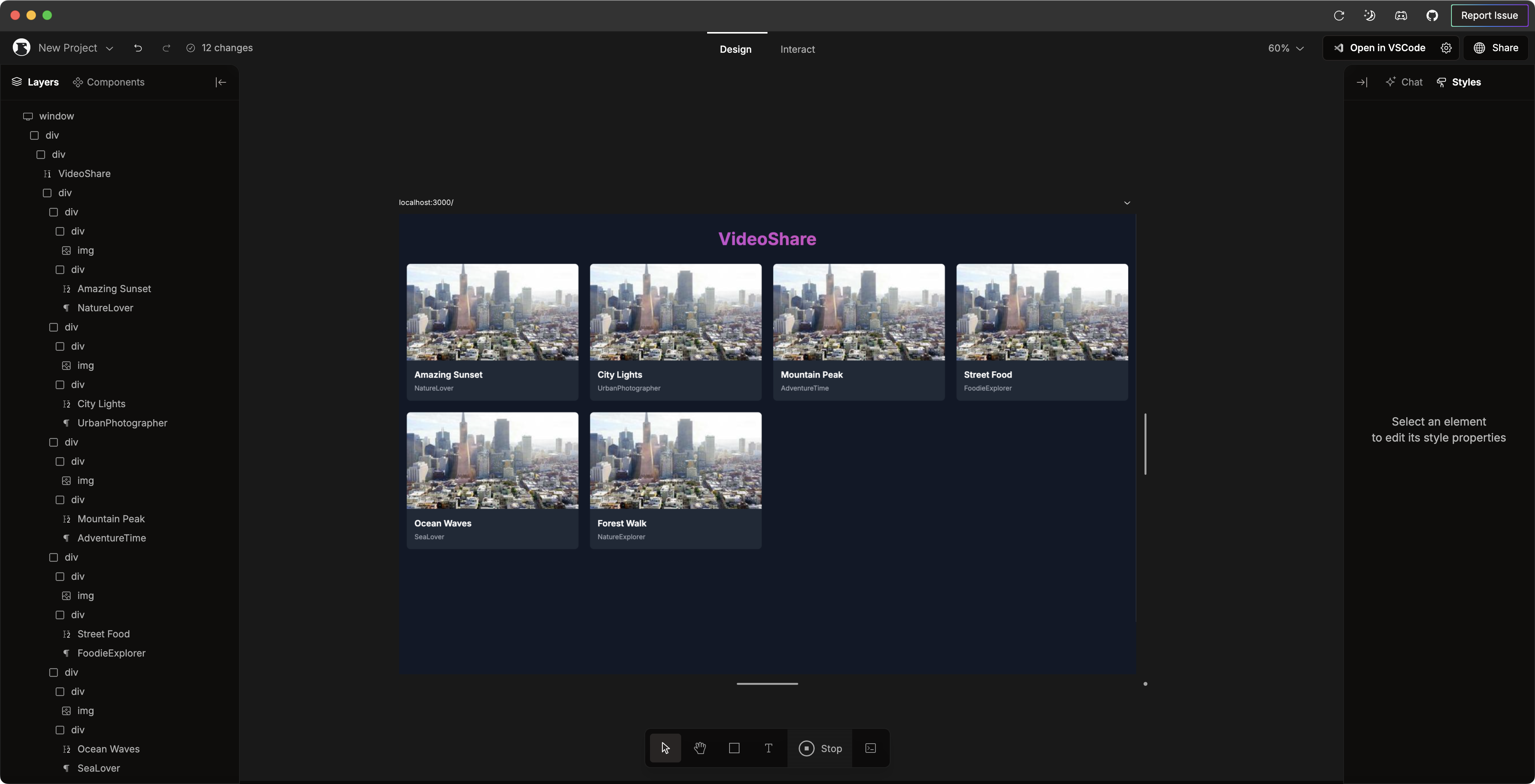
「動画サイトのトップページ作っておくれやす」とお願いした結果がこんな感じ。

これを少し編集してみたところエラーが起きたので、その対処も一応書いておきます。
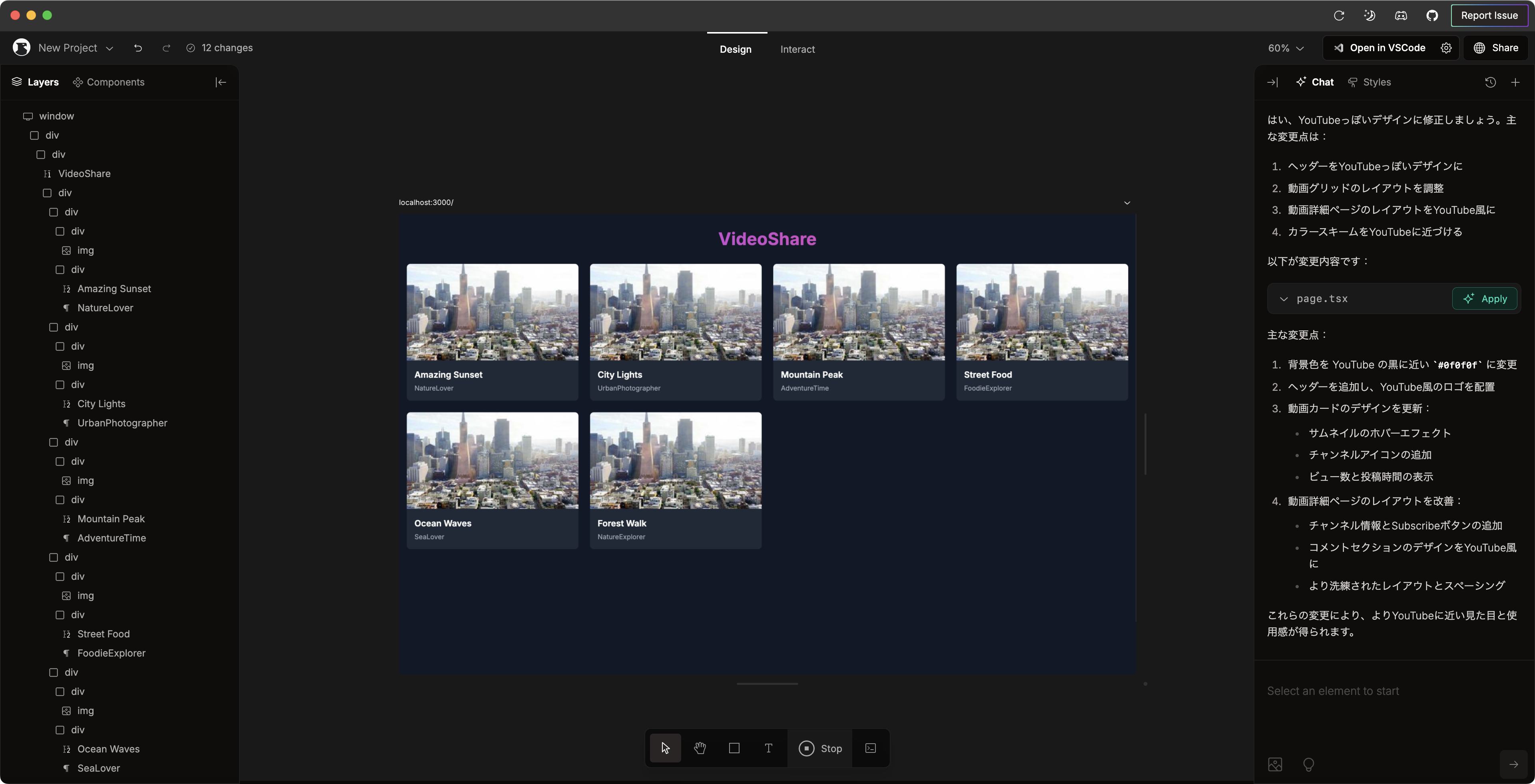
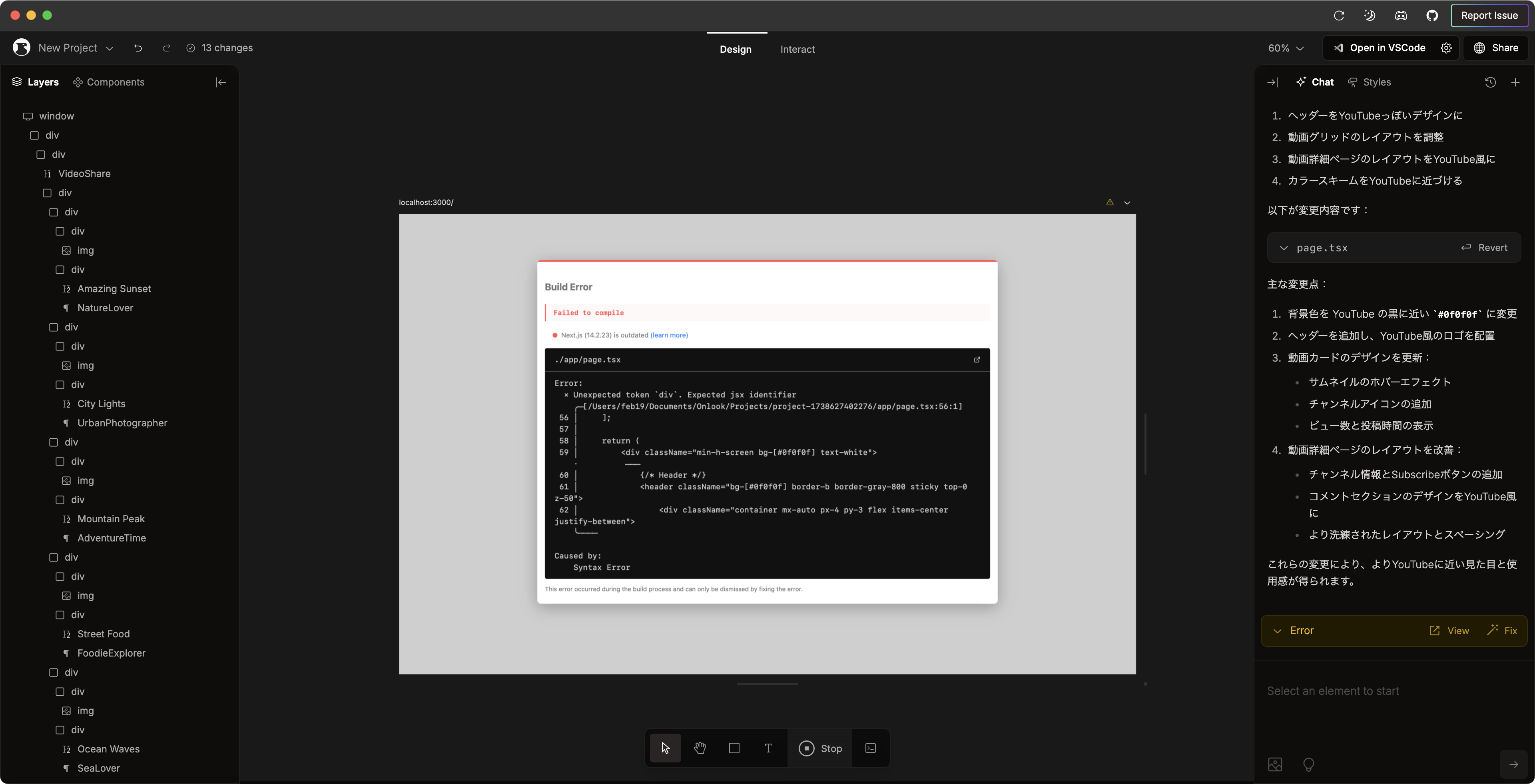
全体を選択し、右のペインで「見た目を YouTube っぽい感じにしておくれやす」と伝え Apply を実行して適用した後、エラーが表示されました。


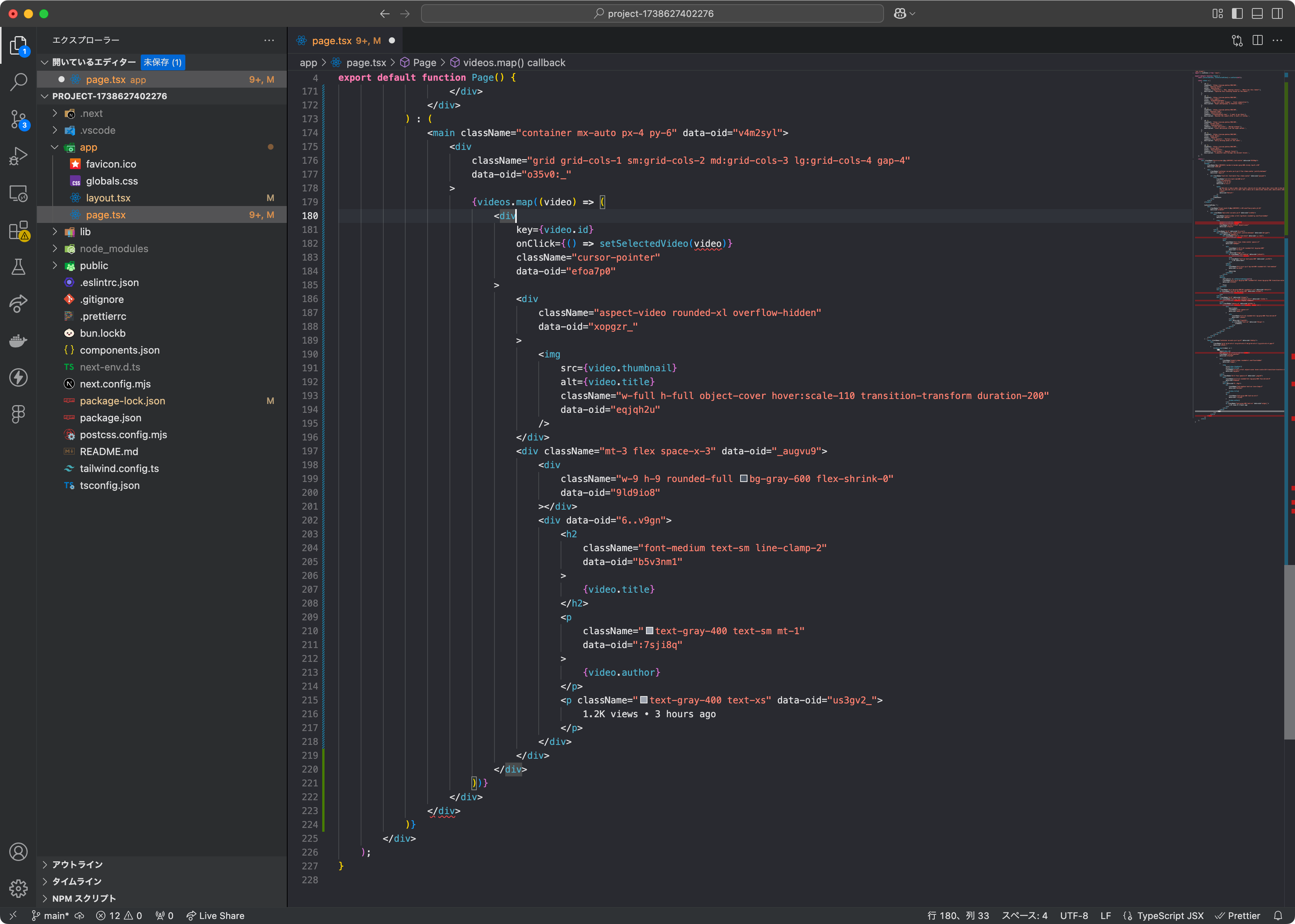
コードを開いて見にいくと型エラーが色々起きてましたが、原因は <main> タグの閉じタグが </div> になっていたところでした。

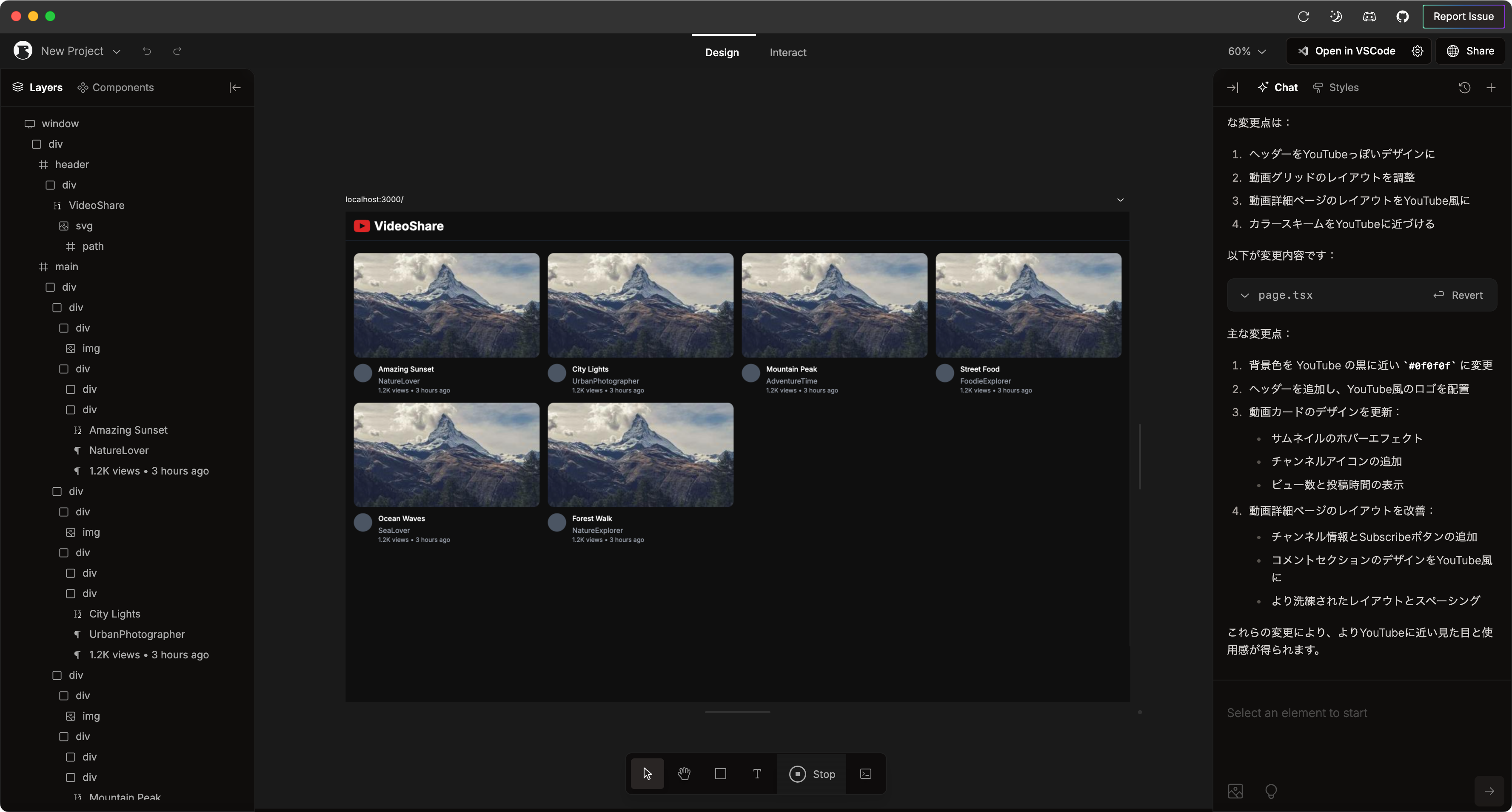
そこだけ手で変更したところ、修正されました。

本当に YouTube すぎるw ロゴまんまやんけ
ちなみに新規作成したコードは素の React ウェブサイトではなく、Next.js ウェブサイトになっていました。
感想
Figma 風の UI なので Figma のようにフレームを作って、自由に矩形を置いてみたいな操作ができるのかというとそうではなく、 中央に表示されているのはキャンバスではなくプレビュー であり、プレビューを編集したり介入できる、という操作感になります。
Chrome とかの Developer Tool のソースコード分析ツールに Tailwind のスタイル編集機能、編集したらホットロードされる機能、ターミナル、 LLM が付いたというイメージです。
React+Tailwind なウェブサイトを LLM や Figma 風の UI で視覚的に編集できるエディタ という感じで、 デザイナー向けかというとそうでもない気がする のですが、デザイナーが Tailwind を書くという分担のチームではワンチャンアリかもと思いました。
ソースコードを LLM で自動的に書き換えていくというコンセプトが Cursor 感ある かなと思います。LLM を使う場合エラーが起きやすくターミナルでのエラーや VSCode でコードを見て修正するとかが適宜発生しそうなので、使うなら React を多少勉強する必要がありそうかなと思いますが、 細部に LLM を当てていくことができるというところはより一段階生成 AI による効率化が進んでいるな という印象を受けました。
また、Onlook は生成 AI 的な話ではなくプロダクトのデザイン的にも面白いところがあると思います。 オープンソースプロジェクトとして GitHub でソースコードが公開されており、その解説をしている記事が面白いです。Electron ってこんなこともできるんだと興味が湧くかと思います。
まとめ
Onlook の進化に期待でございます。