
Android の UI デザインをする上で知っておきたい情報をまとめました。主にガイドラインからの抜粋、日本語での解釈になります
iOS はこちらにまとめています
ガイドライン
毎月のように更新されているので定期的にチェックしておく。
Google / Material design– Introduction
単位系
Android には様々な解像度(iOS でいう Retina 解像度)があるので、px / pt のような表記は基本的に使わない。 dp / sp を使う。
dp
dp = px x (160 / dpi)
mdpi の場合:1dp = 1px
| 区分 | 解像度 | デバイス例 | スケール |
|---|---|---|---|
| mdpi | 160dpi | Kindle Fire 以降 | x1 |
| hdpi | 240dpi | Nexus 7、Galaxy S とか初期の端末に多い | x1.5 |
| xhdpi | 320dpi | 2013 以降の端末に多い, HD端末 | x2 |
| xxhdpi | 480dpi | 2015 以降の端末に多い, フルHD端末 | x3 |
| xxxhdpi | 640dpi | Nexus6, 4K解像度端末 | x4 |
今なら mdpi で作成して x2 / x3 で書き出して drawable-mdpi / drawable-xhdpi / drawable-xxhdpi フォルダに突っ込む感じでいいんじゃないかしら。xxxhdpi にそろそろ対応してもいいかもですね。mdpi で作っちゃうと細いラインとかが再現しにくいので繊細なグラフィックにしたい時は xxxhdpi から逆算していく感じかも。
4dp または 8dp 単位でデザインするといいかもしれない。
sp (scalable pixels)
フォントまわりだけ dp ではなく sp で考える。 Android ではアクセシビリティの観点で OS の設定でフォントの大きさを変更できるので、ユーザーの環境によって変更されている可能性がある。
1dp = Font Size Normal 時 = 1sp
textView.setTextSize("hogehoge");
textView.setTextSize(18); //18sp
dp で指定したい場合
textView.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 18); //18dp
Android TextView の setTextSize() は sp 単位だよ!
レイアウト周り
基本的に解像度は 8 で割り切れるので 8 の倍数でレイアウトする。
Illustrator / Sketch とかで 360 x 640 (9:16) のアートボードで作業し、アセットの書き出し時に高解像度に変換(2倍、3倍など)すると端数が出ず Pixel Perfect なグラフィックになる。「線」のような太くなって欲しくない場合はなんか上手いことやる。
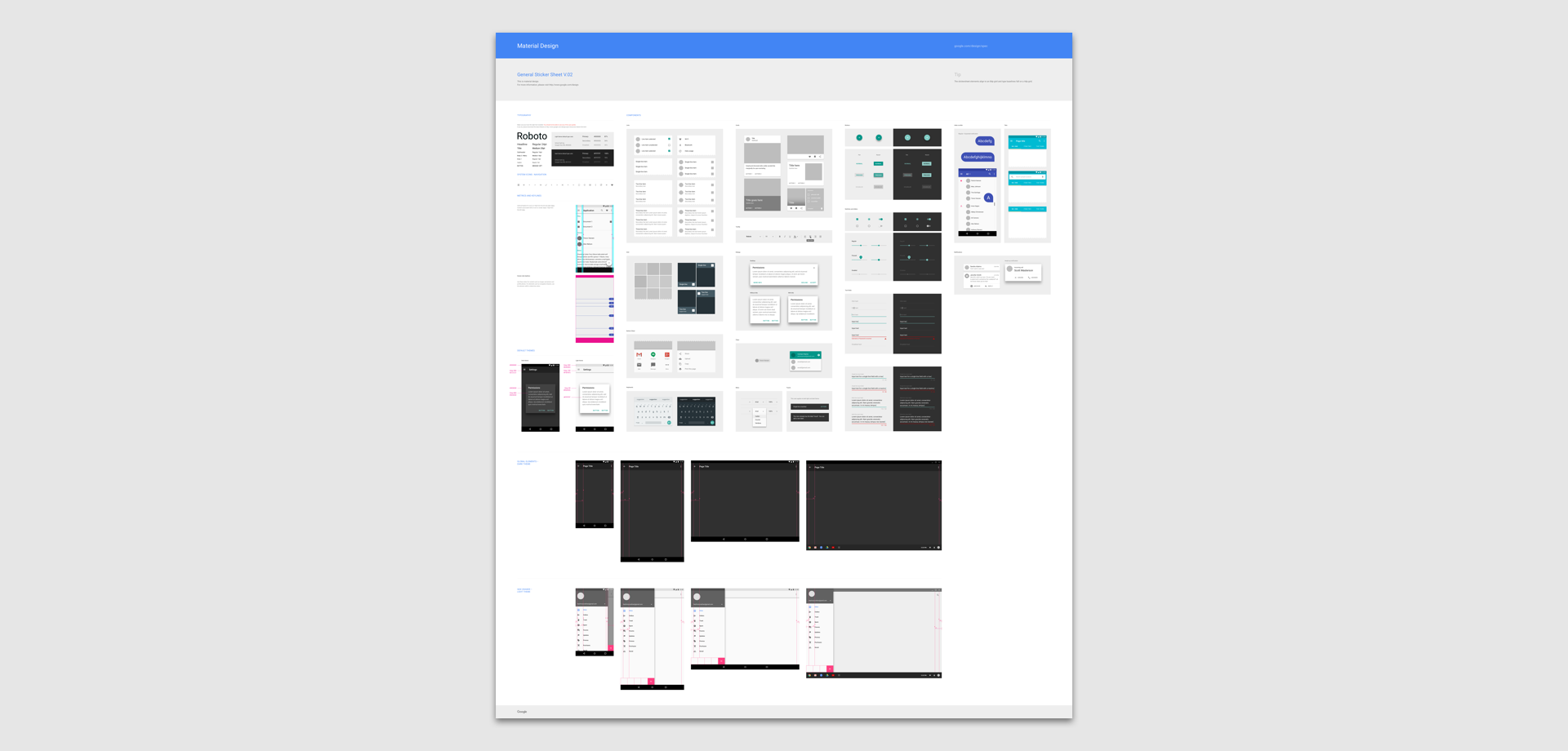
Layout Templates
Google / Resources– Layout templates
標準フォント

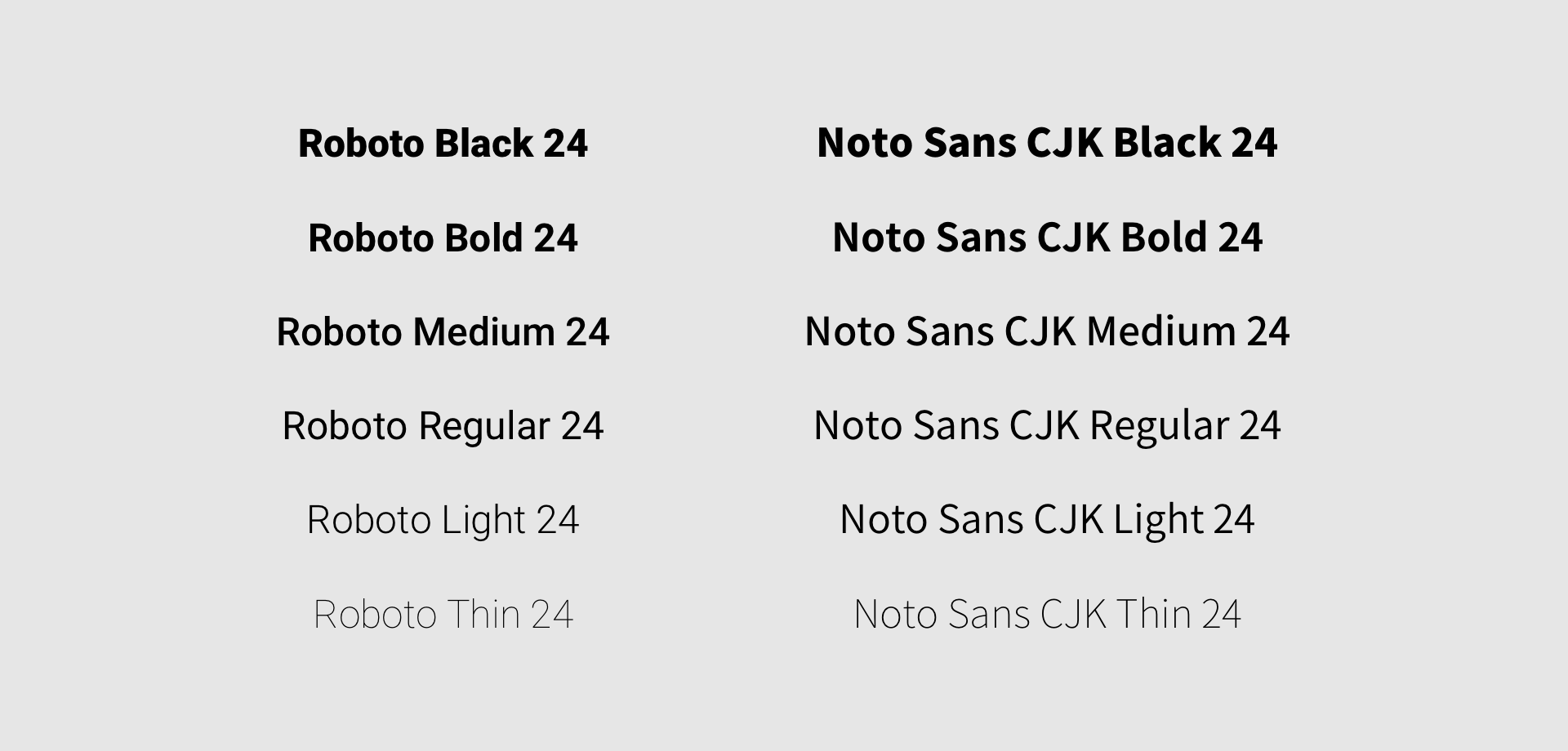
英数字は Roboto、日本語は Noto Sans CJK を使う。
欧文
Roboto
Droid Sans:旧サンセリフ系
Droid Serif:セリフ系
Droid Sans Mono:等幅フォント
日本語+中国語+韓国語
Noto Sans CJK Jp
明朝系は無い
フォントサイズ
英文の標準テキストサイズは 12 / 14 / 16 / 20 / 34 sp で構成されている。
| 区分 | Font size | ウェイト | 備考 |
|---|---|---|---|
| Display 4 | 112sp | Light | |
| Display 3 | 56sp | Regular | |
| Display 2 | 45sp | Regular | |
| Display 1 | 34sp | Regular | |
| Headline | 24sp | Regular | |
| Title | 20sp | Medium | |
| Subheading | 16sp | Regular | 小見出し。Desktop では 15p |
| Body 2 | 14sp | Medium | 本文。Desktop では 13sp |
| Body 1 | 14sp | Regular | 本文。Desktop では 13sp |
| Caption | 12sp | Regular | 注釈。 |
| Button | 14sp | MEDIUM | 全部大文字にする |
もう少し視認性をあげて「最小 欧文 14 sp 和文 13sp」などとした場合の、和文フォントサイズ構成例
和文見出し 112 / 56 / 45 / 34 / 24 / 21 / 17 / 15(本文) / 13sp
CSS:日本語向けの Android 系のサイトではこんな感じで指定するといいらしい
font-family: "Noto Sans", "Noto Sans CJK JP", sans-serif;
一行の長さは、欧文最大 60 文字 / 和文 30 文字など長すぎないようにする。 大きな文字は、字間を狭く ( -5〜-10)、小さい文字は広く ( +5〜+10 ) など調整する。
UI のアイコン周り
標準 UI に使われている「Material Icons」が Google から公開されているので、このアイコン集からピックアップしながら、ガイドラインに合わせて足りないアイコンを用意すると効率的。
正方形・円・長方形(縦長・横長)、4 つのキーライン形状をベースにして、シンプルな形状で製作する。
配色
| 背景 | 色 | アクティブ |
|---|---|---|
| 黒背景の場合 | 白100% | (非アクティブは 30%) |
| 白背景の場合 | 黒 54% | (非アクティブは 26%) |
ボタン
最小 48dp x 48dp (9mm x 9mm) で作成する。
主に 3 種類のボタンで構成されている。
- フラットボタン(文字リンク)
- ライズドボタン(矩形型ボタン)
- フローティングアクションボタン(丸で右下に浮かんでいるようなやつ)
ラベルは ALL CAPS(全部大文字)で表現する→ OK / NEXT / CLOSE / GOT IT!
配色

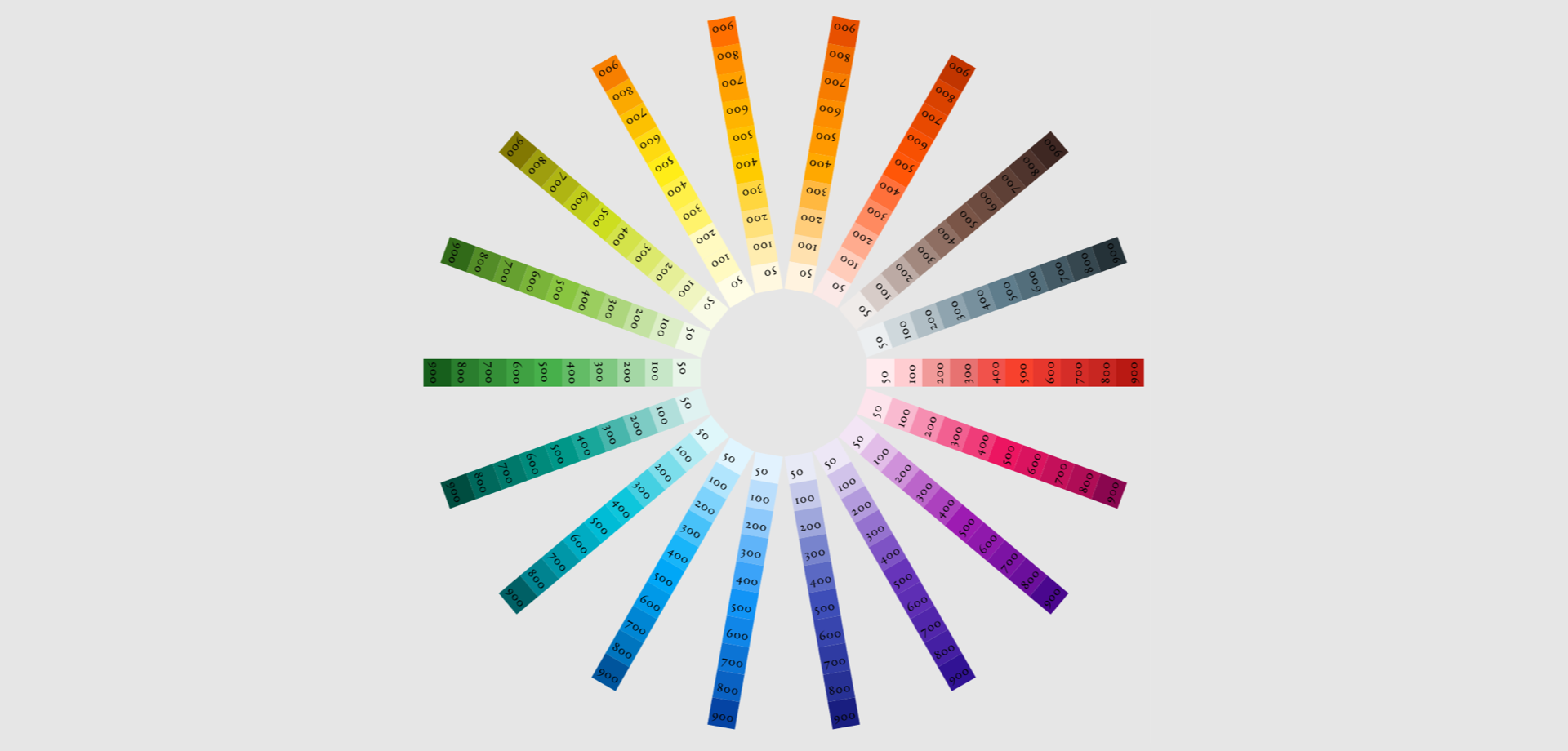
色は多用しない。ベースカラーとアクセントカラーに、それぞれのライトカラーとダークカラーを加えてで配色する。
有彩色はブランドカラーがあればそれを優先するか Google が設定した Material Color の中から近い色を選ぶと無彩色やパーツとの組み合わせがマッチしやすいかもしれません。
ライティング

とにかく簡潔な表現をする。
・me/my と you/your を混合しない
→ NG: マイページ画面で、あなたの設定が変えられます。
・大袈裟で冗長な表現を避ける
→ NG: 今回変更した内容を保存してもよろしいですか?
→ OK: 変更を保存しますか?
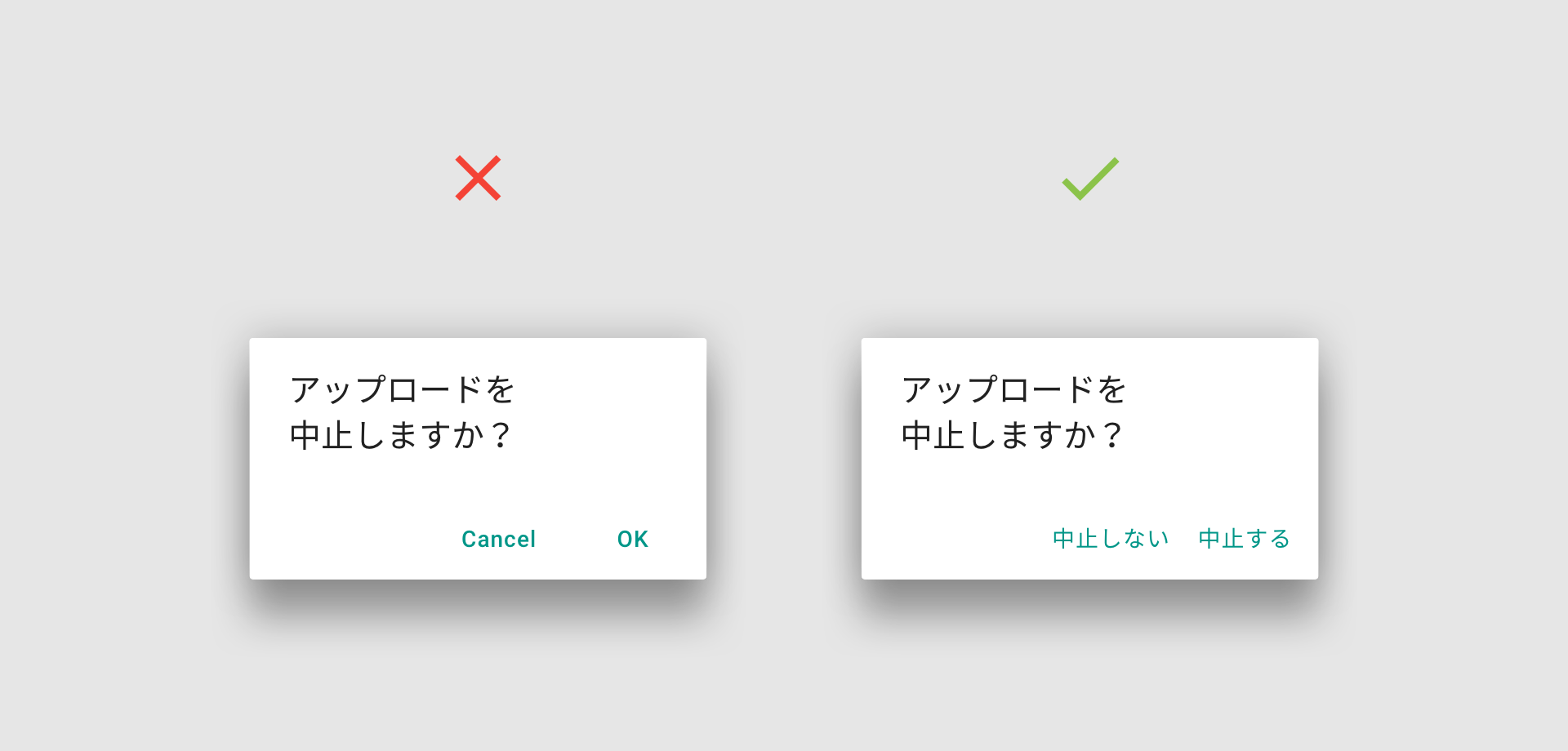
・矛盾を生まない
→ NG: アップロードを中止しますか? キャンセル | OK
→ OK: アップロードを中止しますか? 中止しない | 中止する
・ユーザー視点に立った表現にする
→ NG: 申し訳ありません! (MyAppアプリの)ホーム画面のアクティビティが応答しません。
→ OK: MyApp が応答しません 強制終了しますか?
・ポジティブに受け取られるようにする
→ NG: ファイル名は 25 文字未満でなければなりません。
→ OK: ファイル名は 24 文字まで使えます。
・不必要な情報は書かない
→ NG: ログインするためにあなたのアカウント情報を Google のサーバーに問い合わせる必要があります。5 分ほどかかることがあります。
→ OK: Google に問い合わせています。5 分ほどかかることがあります。
・ゴール、結論を先に言う
→ NG: 写真をドラッグしてゴミ箱に捨てると、写真がアルバムから削除されます。
→ OK: 写真を削除するには、ゴミ箱に写真をドラッグします。
アプリアイコン(プロダクトアイコン)
- mipmap-mdpi/ic_launcher.png 48×48 (x1)
- mipmap-hdpi/ic_launcher.png 72×72 (x1.5)
- mipmap-xhdpi/ic_launcher.png 96×96 (x2)
- mipmap-xxhdpi/ic_launcher.png 144×144 (x3)
- mipmap-xxxhdpi/ic_launcher.png 192×192 (x4)
mipmap-{dpi} 別にディレクトリに ic_launcher.png を五つ用意する。 Google Play 掲載用に 512×512 のアイコンも用意しておきたい。
一応 Google の標準アイコンは以下のリンクから Product Icon 用のテンプレートがダウンロードできるが、世の中に出ている Android アプリのほとんどはこの基準で作られていないので、気にしすぎると辛いと思われます。 (ガイドライン通りに作ると、小さすぎるように見えてしまう、とか)
ドロップシャドウは自分で設定しないといけない。ただし規定値はないので、上の右図のように Google と Google+ や YouTube ではシャドウの明るさや距離が Google のアプリですらバラバラだった。
個人的にスタディを繰り返し、共通項として「下方向に落ちている」「ややアプリ内の UI より濃いめのシャドウ」などの事実や、「はっきりさせたアイコンの方が綺麗に見える」「特にYouTube や Cardboard より、 Google やハングアウトアプリの方が綺麗に見える」と考え、Illustrator で左図の設定を導き出した。
xxxhdpi (x4) で 192x192dpi のプロダクトアイコンを作っている時の値なので、mdpi などでは x / y / blur の値を 1/4 にする。
ただし繰り返しになるが、世の中に出ている Android アプリのほとんどはここまで気にしておらず、ドロップシャドウすらないことも多いので、参考情報として留められると良いかと思います。
Google Play ストアに提出するときに必要になる画像・動画アセット
| 区分 | 解像度 | 方式 | 必須 | 備考 |
|---|---|---|---|---|
| スクリーンショット | 最小320×320 最大3840x3840px | JPEG or 24bitPNG | 必須 | スマホ、タブレット、TV、Wear 用に最小 2 枚づつ設定可能 |
| アイコン | 512x512px | 32bitPNG | 必須 | |
| 宣伝用画像 | 1024x500px | 24bitPNG | 必須 | |
| プロモーション画像 | 180x120px | 24bitPNG | 古いバージョンの Android OS(4.0 より前)でのプロモーションに使用 | |
| テレビバナー(Android TV用) | 1280x720px | 24bitPNG | Android TV デバイスにのみ表示 | |
| プロモーション動画 | YouTube のURL |
Google Play Games などを利用する場合はゲームサービス用のアセットも追加できる。
| 区分 | 解像度 | 方式 | 必須 | 備考 |
|---|---|---|---|---|
| アイコン | 512x512px | 32bitPNG | 必須 | |
| 宣伝用画像 | 1024x500px | 24bitPNG | 必須 | |
| 実績アイコン | 512x512px | PNG または JPG | 必須 | |
| リーダーボードアイコン | 512x512px | PNG または JPG | 指定しない場合デフォルトのアイコンが使われる |