
iOS の UI デザインをする上で知っておきたい情報をまとめました。主にガイドラインからの抜粋、日本語での解釈になります。
Android についてはこちらにまとめています
ガイドライン
PDF になってたり日本語訳だったり iBooks にあるやつは基本的に古くて地雷なので Developer Center 上のドキュメントを頼りにするのが鉄板です。
単位
Xcode / プログラムコード上では @1x 解像度で値を指定をします。
レイアウトも @1x で作成し、パーツは @2x / @3x にスケールアップした PNG またはベクターデータ (PDF) で受け渡すのが効率的です。「偶数ピクセル問題」も必然的に回避できます。
@3x 解像度のデバイスで @1x の線を表示する場合は太くなってしまうので、2:1 で空白と線の塗りが作られた画像を作るなどして上手いことやります。
iPhone 4 以降 Retina 解像度に対応すべく Photoshop などラスタで細かく描けるツールを使い、 @2x 解像度で作ることが主流でした。 しかし iOS7 以降細かく書き込まれたグラフィックが主流でなくなり(フラットデザイン)、@3x 解像度に対応するまで細かく書き込むにしてもマシンパワーが必要になるだとか、プログラミング効率的に @1x 解像度に計算し直さないといけないだとかの問題で、今は Photoshop 一辺倒のデザイン制作はあまり効果的ではなさそうです(ゲームなど UI にも細かい書き込みが求められるものはまた違うと思いますが)。
デバイスごとの解像度
iPhone 系
| Device | スケール | 解像度 | 画面比 | @1x時解像度 |
|---|---|---|---|---|
| iPhone 初期,3G,3GS | @1x | 320×480 | 2:3 | 320×480 |
| iPhone 4, 4S | @2x | 640×960 | 9:16 | 320×480 |
| iPhone 5, 5s, 5c, SE | @2x | 640×1136 | 9:16 | 320×568 |
| iPhone 6, 6s | @2x | 750×1334 | 9:16 | 375×667 |
| iPhone 6 Plus, 6s Plus | @3x | 1242×2208 | 9:16 | 414×736 |
iPad 系
| Device | スケール | 解像度 | 画面比 | @1x時解像度 |
|---|---|---|---|---|
| iPad 初期,2,mini | @1x | 768×1024 | 3:4 | 768×1024 |
| iPad 3,4,Air, iPad mini 2,3,4, Pro 9.7″ | @2x | 1536×2048 | 3:4 | 768×1024 |
| iPad Pro | @2x | 2048×2732 | 3:4 | 1024×1366 |
フォント
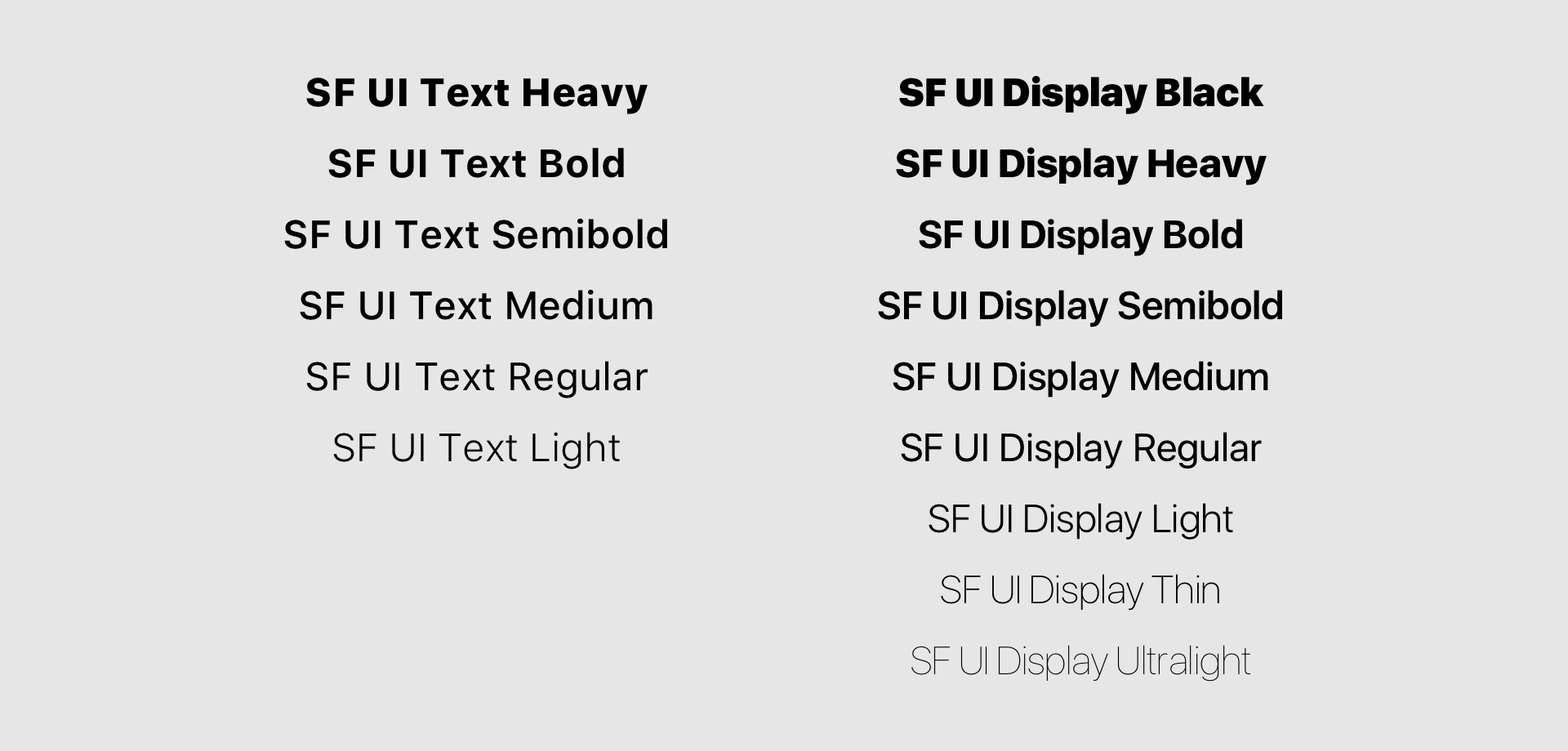
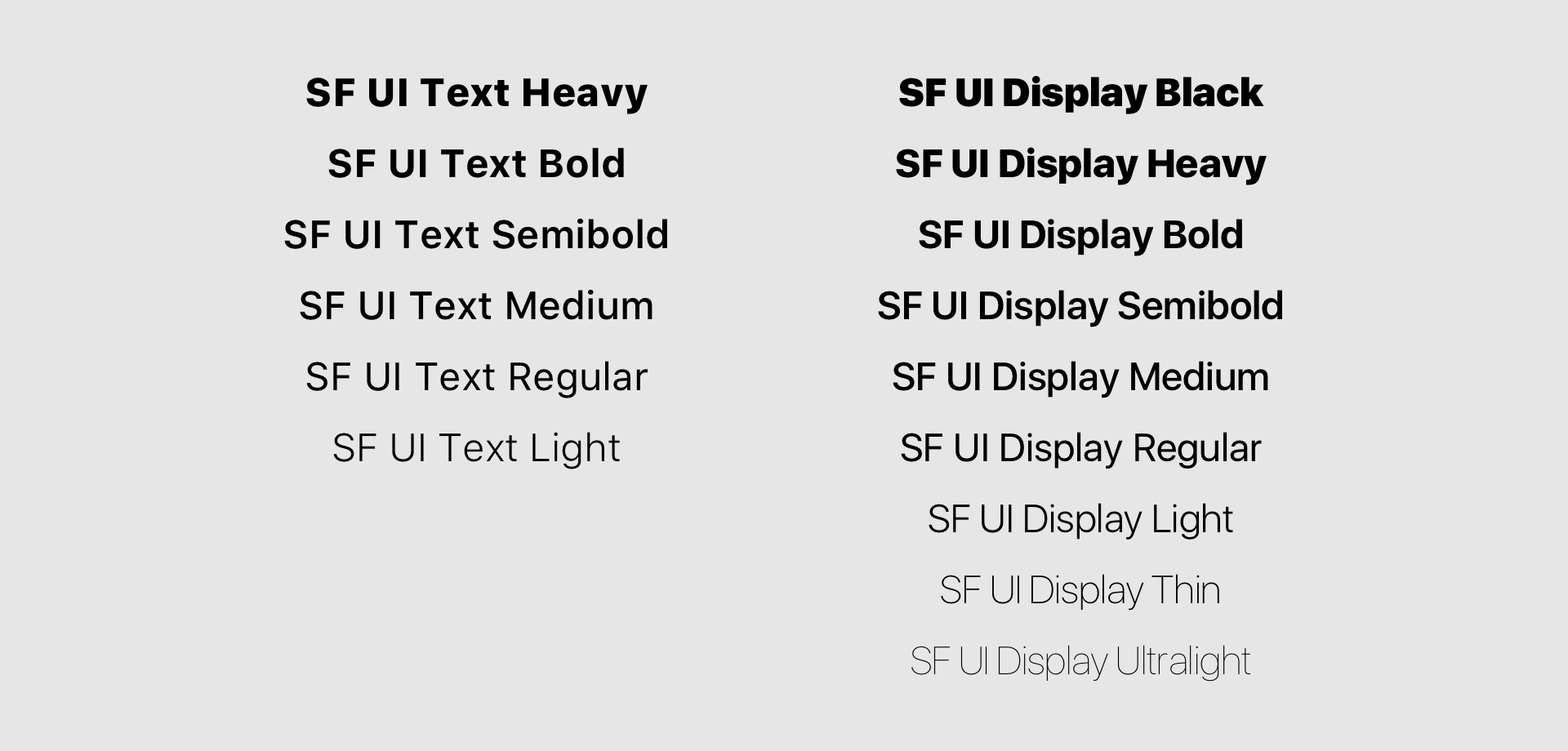
英数字標準:San Francisco
フォントサイズが 20pt 未満の場合 SF UI Text を使用し、それ以上の時は SF UI Display を使用します。 最小フォントサイズは 11pt で、本文の基準は 16pt が推奨。 ちなみに “San Francisco Compact” は watchOS で使用します。

ウェイト構成例
| ウェイト | Font size (pt) |
|---|---|
| Ultralight | 64pt 以上 |
| Thin | 48pt 以上 |
| Light | 32pt 以上 |
| Regular | 20pt 以上 |
| Regular | 16pt 以上 |
iOS は自動的にフォントサイズに応じて Tracking (カーニング) を調整します。調整される値は Photoshop の値で上記 URL に定義されていますが、Sketch に変換した値も併記しました。
Sketch の letter spacing 変換公式
Spacing (Sketch) = Font size (pt) * Tracking (Photoshop) / 1000
SF UI Text
| Font size (pt) | Tracking (Photoshop) | Spacing (Sketch) |
|---|---|---|
| 6 | 41 | 0.25 |
| 8 | 26 | 0.21 |
| 9 | 19 | 0.17 |
| 10 | 12 | 0.12 |
| 11 | 6 | 0.07 |
| 12 | 0 | 0 |
| 13 | -6 | -0.08 |
| 14 | -11 | -0.15 |
| 15 | -16 | -0.24 |
| 16 | -20 | -0.32 |
| 17 | -24 | -0.41 |
| 18 | -25 | -0.45 |
SF UI Display
| Font size (pt) | Tracking (Photoshop) | Spacing (Sketch) |
|---|---|---|
| 20 | 19 | 0.38 |
| 22 | 16 | 0.35 |
| 28 | 13 | 0.36 |
| 32 | 12 | 0.38 |
| 36 | 11 | 0.4 |
| 50 | 7 | 0.35 |
| 64 | 3 | 0.2 |
| 80+ | 0 | 0 |
和文標準:Hiragino Sans(ヒラギノ角ゴ) El Capitan / iOS9 でプリインストール。 W3 / W6 が使用可能。
iOS8 までは Helvetica が英数字標準でした。
iOS でプリインストールされ使えるフォントリストをプログラムで出力することができます。
それか、8.2 まで対応しているフォントリストを掲載しているサイトが便利です。
テキストのスタイル
デフォルトで iOS に定義されているテキストのスタイルです。
| 用途 | Font size(pt) | line-height |
|---|---|---|
| Body / 本文 | 16 | 22 |
| Call Out / 吹き出し | 15 | 21 |
| Caption 1 / キャプション | 11 | 16 |
| Caption 2 / キャプション2 | 11 | 14 |
| Footnote / 脚注 | 12 | 18 |
| Subhead / 小見出し | 15 | 20 |
| Headline / ヘッドライン | 16 Bold | 22 |
| Title 1 / 見出し1 | 28 | 34 |
| Title 2 / 見出し2 | 22 | 28 |
| Title 3 / 見出し3 | 20 | 24 |
和文で長文の場合デフォルトのままだと行が詰まって読みにくい感があります。これを基準に調整するといいかもしれません。
(和文であればもう少し小さくしてもいいかも)
その他標準的な View コンポーネントテキストのスタイル
UI のテキストは 17pt を主体にして、 サブテキストが 11pt、12pt、13pt が使われ、 その他専用のビューで 10pt、15pt、20pt が使われています。
| 場所 | サイズ |
|---|---|
| ナビゲーションバーのタイトルと、バックボタン | 17 |
| ナビゲーションバーのサブテキスト | 12 |
| テーブルビューのセルのテキスト | 17 |
| テーブルビューのセルのサブテキスト | 11 |
| テーブルビューのセクションヘッダー、フッター | 13 |
| SMS のメッセージバブル | 17 |
| 検索バーのテキスト | 15 |
| 検索バーのキャンセルボタン | 17 |
| ツールバーのボタン | 17 |
| ツールバーのサブテキスト | 12 |
| タブバーのテキスト | 10 |
| アラートビューのタイトルとボタン | 17 |
| アラートビューのサブテキスト | 13 |
| アクティビティビューのテキスト | 12 |
| ピッカーのボタンラベル | 20 |
| セグメンテットコントロールのテキスト | 13 |
画像のサイズ
| 場所 | サイズ |
|---|---|
| ツールバー、ナビゲーションバーのアイコン | 22×22 |
| タブバーのアイコン | 25×25 (最大 48×32) |
ボタン
最低 44 x 44 は確保する
ボタンとボタンの間も開けて配置する
色
| 色名 | カラーコード | 備考 |
|---|---|---|
| 白 | #EFEFE4 ■ | 背景 |
| 灰色 | #CECED2 ■ | 線 |
| 黒 | #000000 ■ | テキスト |
| 青 | #007AFF ■ | リンク |
iOS7 よりアプリ毎にテーマカラーが設定されています。
| 色名 | カラーコード | 備考 |
|---|---|---|
| 水色 | #5AC8FA ■ | ビデオ |
| 黄色 | #FFCC00 ■ | メモ |
| 橙色 | #FF9500 ■ | iBooks |
| 濃いピンク | #FF2D55 ■ | Apple News |
| 青色 | #007AFF ■ | Safari |
| 緑色 | #4CD964 ■ | メッセージ |
| 濃いオレンジ | #FF3B30 ■ | カレンダー |
| 灰色 | #8E8E93 ■ | 設定 |
アプリケーションアイコンサイズ
| サイズ | 用途 | スケール | ファイル名例 | 備考 |
|---|---|---|---|---|
| 120×120, 180×180 | iPhone 6, 5, 4, 6Plus, SE | @2x, @3x | con-60@2x.png, icon-60@3x.png | |
| 76×76, 152×152 | iPad, mini | @1x, @2x | icon-76.png, icon76@2x.png | |
| 57×57 | iPhone 5, 4 | @1x, @2x | icon-57.png, icon-57@2x.png | iOS6以前 |
| 72×72 | iPad, mini | @1x, @2x | icon-72.png, icon-72@2x.png | iOS6以前 |
| 40×40 | Spotlight 用アイコン | @1x, @2x, @3x | icon-40.png, icon-40@2x.png, icon-40@3x.png | |
| 29×29 | 設定画面で使われるアイコン | @1x, @2x, @3x | icon-29.png, icon-29@2x.png, icon-29@3x.png | |
| 50×50 | iPad の設定や Spotlight 用アイコン | @1x, @2x | icon-50.png, icon-50@2x.png | iOS6以前 |
アプリストアに提出するときに必要になる画像・動画アセット
アイコン
| サイズ | ファイル名 |
|---|---|
| 1024×1024 | iTunesArtwork@2x.png |
スクリーンショット
3.5”、4” は最低 1 枚必須。
4.7”、5.5” 、iPad もバイナリ的に対応していれば必須。
iPad Pro は任意。
ちなみにスクリーンショットに「ステータスバー」を含めてしまうと、時間やバッテリ、回線接続状況が表示されているので紛らわしいとのことで、含めるべきではありません。
| デバイス | 解像度 |
|---|---|
| 3.5” | 640×960 or 640×920 or 960×640 or 960×600 |
| 4” | 640×1196 or 640×1136 or 1136×600 or 1136×940 |
| 4.7” | 750×1334 or 1334×750 |
| 5.5” | 1242×2208 or 2208×1242 |
| iPad | 768×1024 or 768×1004 or 1024×768 or 1024×748 or 1536×2048 or 1536×2008 or 2048×1536 or 2048×1496 |
| iPad Pro | 2048×2732 or 2732×2048 |
スクリーンキャプチャ映像(任意)
| デバイス | 解像度 |
|---|---|
| 4” | 1920×1080 or 1136×640 or 1080×1920 or 640×1136 |
| 4.7” | 1334×750 or 750×1334 |
| 5.5” | 1920×1080 or 1080×1920 |
スマホから見られることが多いので縦画面動画 (1080×1920) が良さそう。 ビットレートやファイルサイズなども決められているので公式ドキュメント要熟読です。