
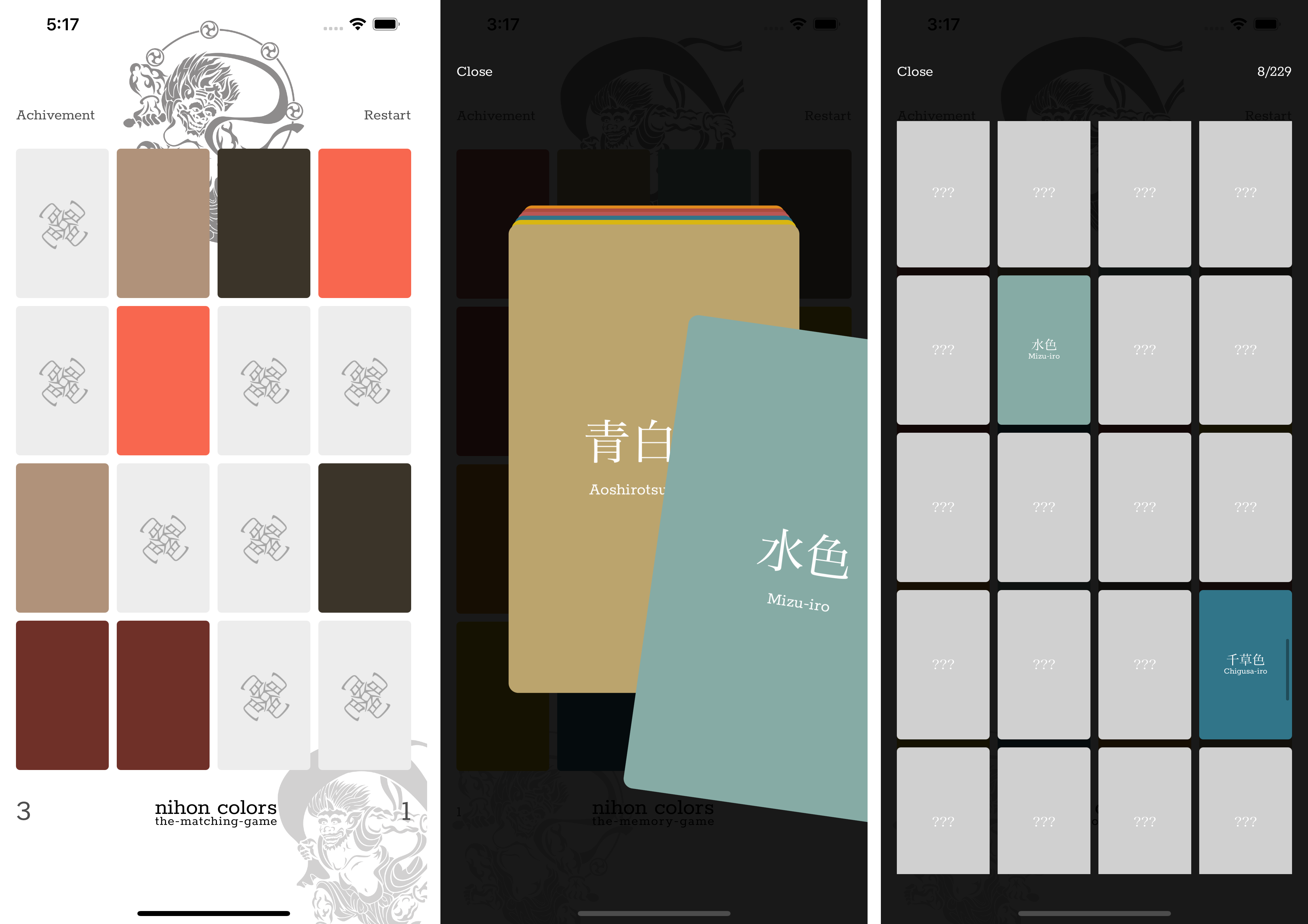
iOS 用の神経衰弱アプリ「Nihon Colors」を作りました。

日本の伝統的な 229 の色からピックアップしてプレイする 2 人用の神経衰弱ゲームです。コンピュータ対戦はありません。交互に iPhone を渡したりしてプレイしていただくアプリです。
マッチさせることができた色は「Achivements」という場所でアンロックされていくので、最終的に全ての色をコンプリートできるかチャレンジしてみてください。
広告を載せずに有料アプリとして出してみて、AppStore で設定できる価格の中で一番安い値付けにしてみました。
↓こちらからお試しを!
開発の裏話
Japanese Traditional Colors という Swift Package を作ったのでそれを利用しています。
SwiftPM という形にモジュールを分割するアプリの作り方(というか SwiftPM を作ってみたくなった)を試してみたくなったので作ったりしたのでした。
SwiftUI で View と Logic を分離し、さらに汎用的な部分(色の表現)は SwiftPM に分離したという感じです。 @koher さんの iOSDC20 での登壇 で紹介されているようなアーキテクチャで作りました。
デザインの裏話
また、UI を少し楽しい感じにできるといいなと思って、Fluid な感じの UI を作りました。
GW に作ってた使い道のなさそうな UI pic.twitter.com/Hn3pRIxn6T
— feb19 (@feb19) May 14, 2021
最初結構雑めにレイアウトを作っていました。
何も考えずにコード書いてたけど思いのほか難しい神経衰弱できた pic.twitter.com/mh3SDTgrGI
— feb19 (@feb19) May 7, 2021
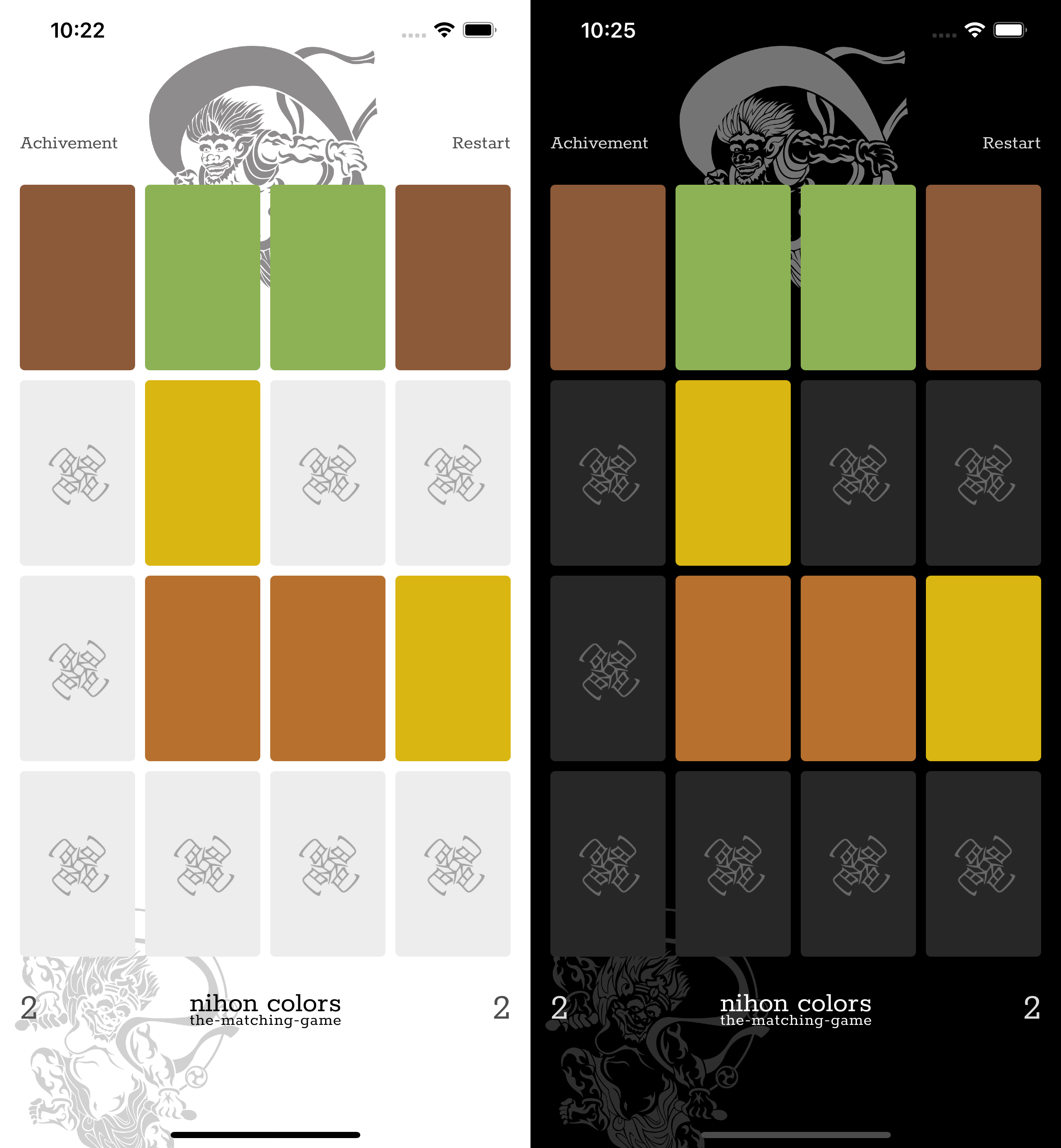
日本の色がテーマなので、それを UI デザインのテーマにして、iPhone SE 〜 12 Pro Max までのレイアウトがいい感じになるようにレスポンシブにするなど微調整を行いました。
GW に作ってた神経衰弱アプリのレイアウトを整えたりこないだのカードスタック UI 繋いでみたり #gamedev pic.twitter.com/CMUs2KGlBX
— feb19 (@feb19) May 15, 2021
Light/Dark 切り替えも対応しています。

このデザインを調整するっていう作業が一番大変だった気がする...。
パブリッシングの裏話
Apple への審査で一回メタデータリジェクト (Guideline 5.2.1 - Legal - Intellectual Property) になってしまいました。
なぬ、と思ったのですが、どうやら「神経衰弱」を英語で訳した言葉の一つ(それもそこそこ汎用的な単語)がとあるテーブルゲームの会社に商標登録されているようで、最初の申請時のアプリサブタイトルに使っていたので、そこの指摘をいただきました。
サブタイトルを「the matching game」と改めて再提出し、無事リリースとなりました。英語の辞書もこういうところで要注意が必要なんだなと学びでした。
というわけで
よろしければご利用ください。