
ウェブアプリケーション開発で React や Vue を使うのはよくある話かなと思うのですが、マーケティングや広報活動など広告クリエイティブ系のウェブサイト制作ではどれぐらい使われているのかなと思い、暇つぶしにリサーチしてみました。
調査方法
母集団
ウェブギャラリーサイトをいくつか見て比較的国内系のセレクトが多そうな https://io3000.com/ さんから 2022 年に紹介されている 175 件と、ウェブサイトのアワードサイトとして有名な https://www.awwwards.com/websites/ さんで 2022.8 以降に Winner とされている 134 件で、計 309 件を母集団としました。
これらを母集団としたため、あくまで「見た目や創作性が優秀とされるサイト」の中でどうか、という調査になっています。
集計・分類方法
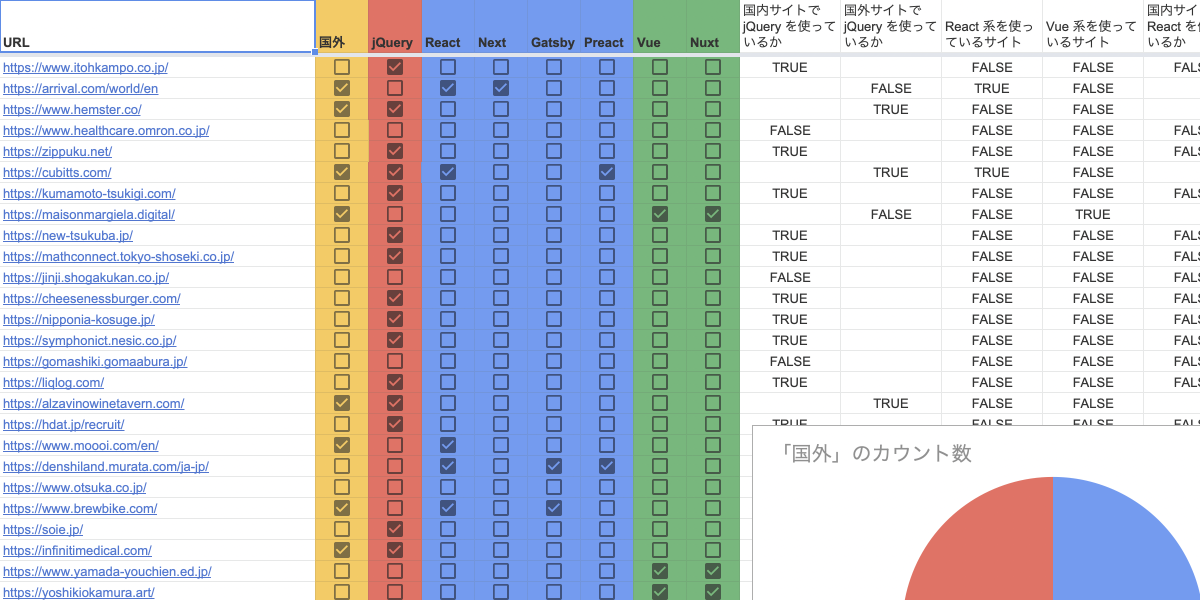
Wappalyzer を使用し、そのサイトで検出できたライブラリを集計しました。
そして「国内・海外でライブラリの使用度合いが異なる」という説をよく聞くので(私もそういう感覚があった)、国内・海外サイトそれぞれ分類して比較しました。日本語が書かれているとか、ロケール選択で本国がありそうとか、ドメインが jp とか、いくつかの要素から国内外は類推して分類しました。
母集団のうち国内サイトは 137 件、海外サイトは 172 件でした。
結果
jQuery
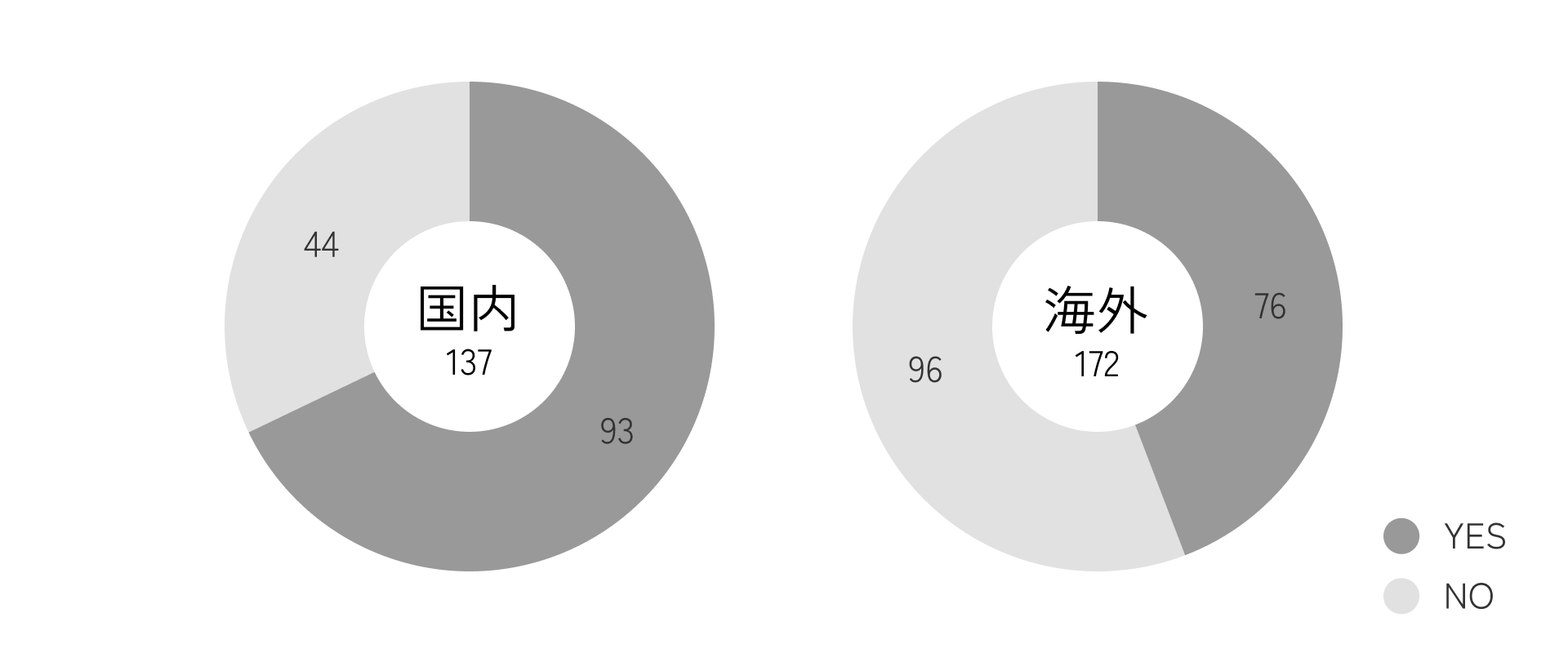
jQuery は国内外よく使われていますが、比較的国内の方がよく使われています。
jQuery 利用率:
国内 93/137 (67.9%)
海外 76/172 (44.2%)

jQuery Mobile や jQuery UI 、jQuery プラグインを利用するために利用するケースなども多いようです。
React
海外の方が使われてきているかなという印象です。
サイト自体が React だけで作られているというよりかは、Next か Gatsby あるいは Preactを用いて作られているサイトが多いようでした。なので、 React 系という感じで集計しました。
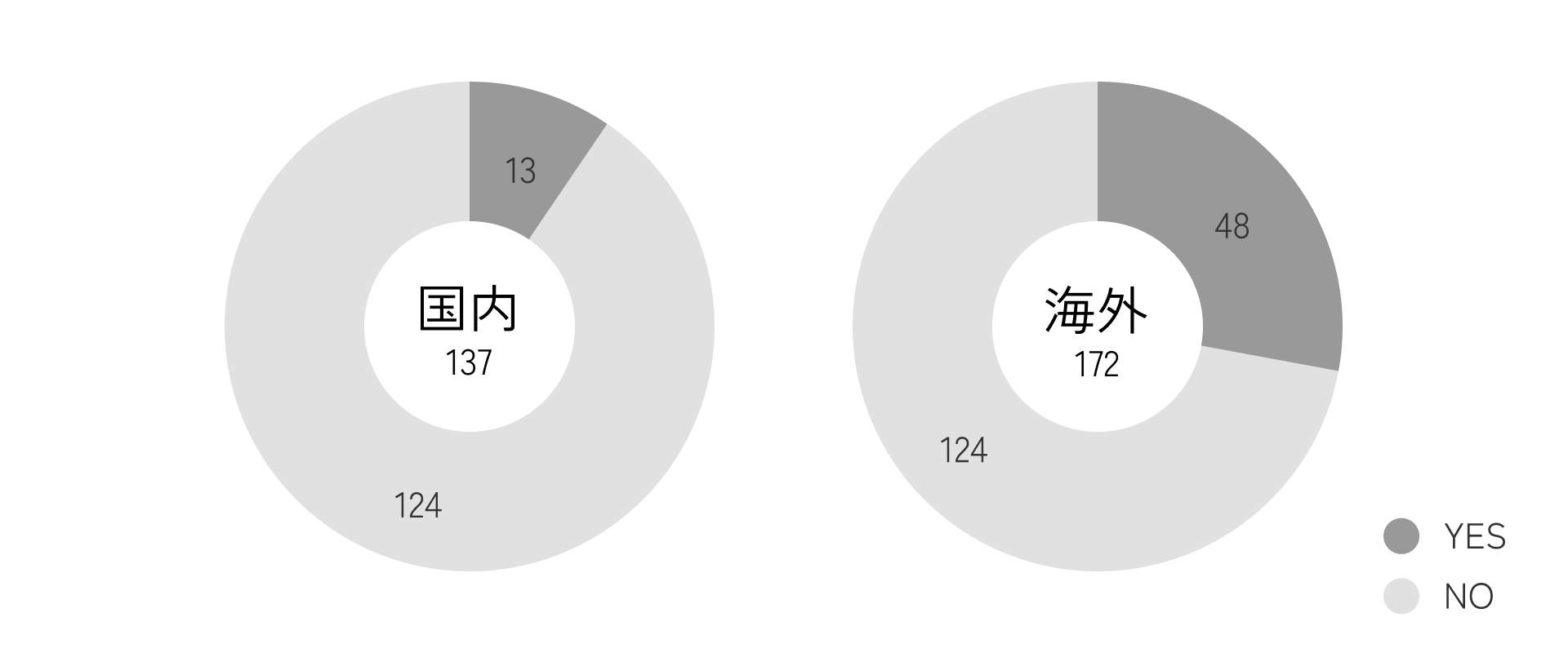
React 系利用率:
国内 13/137 (9.5%)
海外 48/172 (27.9%)

なお、Next を使っている場合はインフラに Vercel を利用することもあれば、S3 やそれ以外のケースも多々あるという感じでした。
Vue
こちらも Vue 単体で使用するというよりかは Nuxt を使って作られているサイトが多かったです。
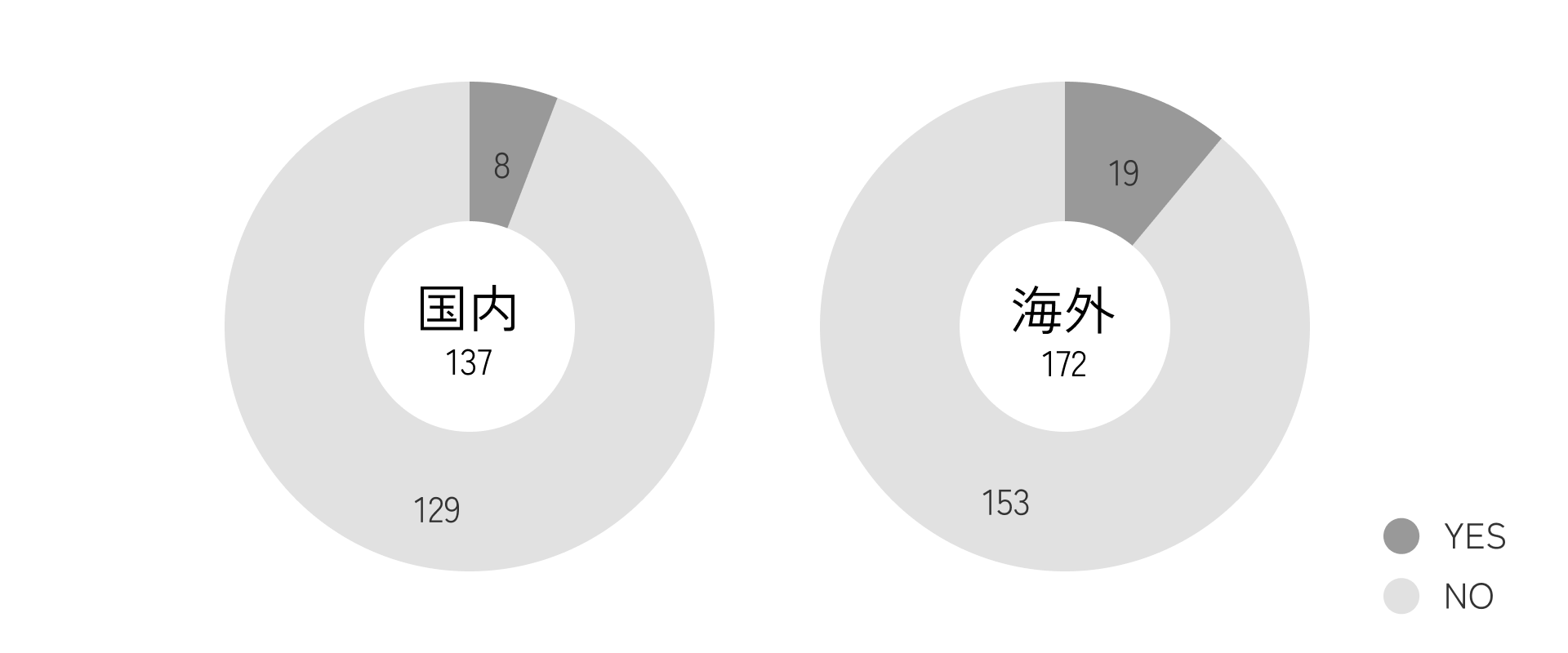
Vue 系利用率:
国内 8/137 (5.8%)
海外 19/172 (11.0%)

よく「Vue は国内に人気で、海外では React の方が人気」という言説がありますが、結果的には Vue 系は国内よりも海外の方が利用率が高く、かつ React の結果と比較すると国内外どちらも Vue の利用率はやや少ないという結果になりました。
考察
jQuery は消えない
そもそも機能が React や Vue は UI 構築用のライブラリで、jQuery の代替になるというと完全にそうではないので、 jQuery を使うモチベーションは国内外共にあり続けそうです。
フロントエンドエンジニアで jQuery を嫌気する人は多いですが(これは文脈が違うフロントエンドエンジニアなので要注意)、海外のサイトでも(本調査対象のウェブ制作文脈においては)利用率が 44% 程度あるので、まだまだ消えない雰囲気です。
React も Vue もウェブサイトを作るとしたら Next や Gatsby、Nuxt を使うことになると思いますが、それらの学習が一定必要です。今回の調査対象はギャラリーサイトにセレクトされるようなサイトで、実装面よりは人文的な面や芸術面にコストをかけていると思いますので、なかなかこういう分野では実装面は後手に回ることが多いのではないかと思いました。
単純にレガシーブラウザ対応を求められたとき、便利というのはありますね。
日本は遅れているか
よくある言説で「海外の技術トレンドが遅れて日本に訪れ、海外では廃れつつあるものが日本ではまだ現役」「日本は少し遅れている」というものがあります。
今回の調査で遅れている・遅れていないは判断できかねますが、「差があるな」というのは見て取れるかと思います。よって、残念ながら否定材料にはならず、可能性が高まった感じですね。
ただ、jQuery、React、Vue どれも海外で作られているライブラリで、学習リソースも英語が一番先に提供されるので、英語圏に比べるとどうしても遅くなるのは必然なような気がします。
コホート調査をすると遅れている・遅れていないが判断できるかと思います。誰かやってみてください。(得られる学びが少なそうだけど...)
React か Vue かは今の所どっちでもいい
今回の調査からはどちらも突出して多いわけではないので、どちらを選択するといいかは判断しかねる感じかなと感じました。
どちらも様々な形式のウェブサイトに利用されていましたので、作りたいサイトを縛るようなものではないかなと思いました。
Next (React) で作られているサイト例
- https://serieseight.com ポートフォリオサイト
- https://www.zil.global コーポレートサイト
- https://opalcamera.com プロダクトサイト
- https://casabrutus.com 記事サイト
- https://ozworld.adidas.com ブランディングサイト
- https://media-facade.shiftlink.tech ブラウザアプリケーション
- https://store.yamap.com EC サイト
Gatsby (React) で作られているサイト例
- https://osuzuyama.co.jp コーポレートサイト
- https://onekey.so プロダクトサイト
- https://frontend.horse 記事サイト
- https://www.brewbike.com EC サイト
- https://denshiland.murata.com/ja-jp/ ブランディングサイト
Nuxt (Vue) で作られているサイト例
- https://fix.studio/ ポートフォリオサイト
- https://www.doc.cc/ 記事サイト
- https://www.kaneco.co.jp/ コーポレートサイト
- https://blokwatches.com/ プロダクトサイト
- https://www.okayamaartsummit.jp/2022/ イベント告知サイト
- https://otaka.machizukan.com/ ブランディングサイト
- https://abemamoru-shouten.com EC サイト
なぜ React や Vue は浸透していないのか
これだけ使われていれば浸透しているともいえなくもないですが、母集団に対してはマイノリティではありました。自分的には経験上、ウェブ制作業界のワークフローが原因かなと想像しています。
「HTML + CSS でビジュアル面を作成してから、動きをつけたくて JavaScript を導入する」という発想の場合、React / Vue を入れるときに HTML + CSS の書き直しが発生することがあるかなと思います。
作業手順的にフレームワーク・開発環境(React / Vue 環境)を整えてから HTML + CSS を書いていく順序にする必要があるため、仕事の仕方を変える必要があり、ウェブ制作の現場では浸透していかないのかなと思いました。
グラフィックデザイン主導の場合、開発はデザイン後のウォーターフォールになることが多いのかなと想像していて、これを企画段階からのウォーターフォールにするか、アジャイルにするかという体制の見直しが必要不可欠になってきそうな気もしています。
また、React は JavaScript の世界の中で HTML / CSS を書いていくことになるので、HTML + CSS を先に作る、あるいはマークアップエンジニアがいて分業している、などのケースは導入が難しいのかもしれません。Vue はテンプレート内で HTML、CSS、JavaScript が並列の関係にあるので、導入しやすいかもしれませんが、コンポーネントの理解が必要なので、これも分業が面倒かもしれません。
しかし React / Vue は複雑なデータ・ドメインロジックをていねいに扱えるようになったり、UI を統一しやすかったり、様々な理由で導入するメリットはあるかなと思うので、ユースケースに応じて取り入れると便利かなと思います。
おまけ
海外では GSAP が jQuery よりも使われている
個人的に調査をしていたら面白い点を見つけました。
GSAP が海外サイトにおいて、使用率が jQuery を上回ったという点です。
GSAP はアニメーション用の JavaScript ライブラリです。あくまで jQuery、React、Vue だけの調査だったので、他のライブラリは無視していたのですが、あまりにも GSAP が登場していたので、GSAP も追加で集計しました。
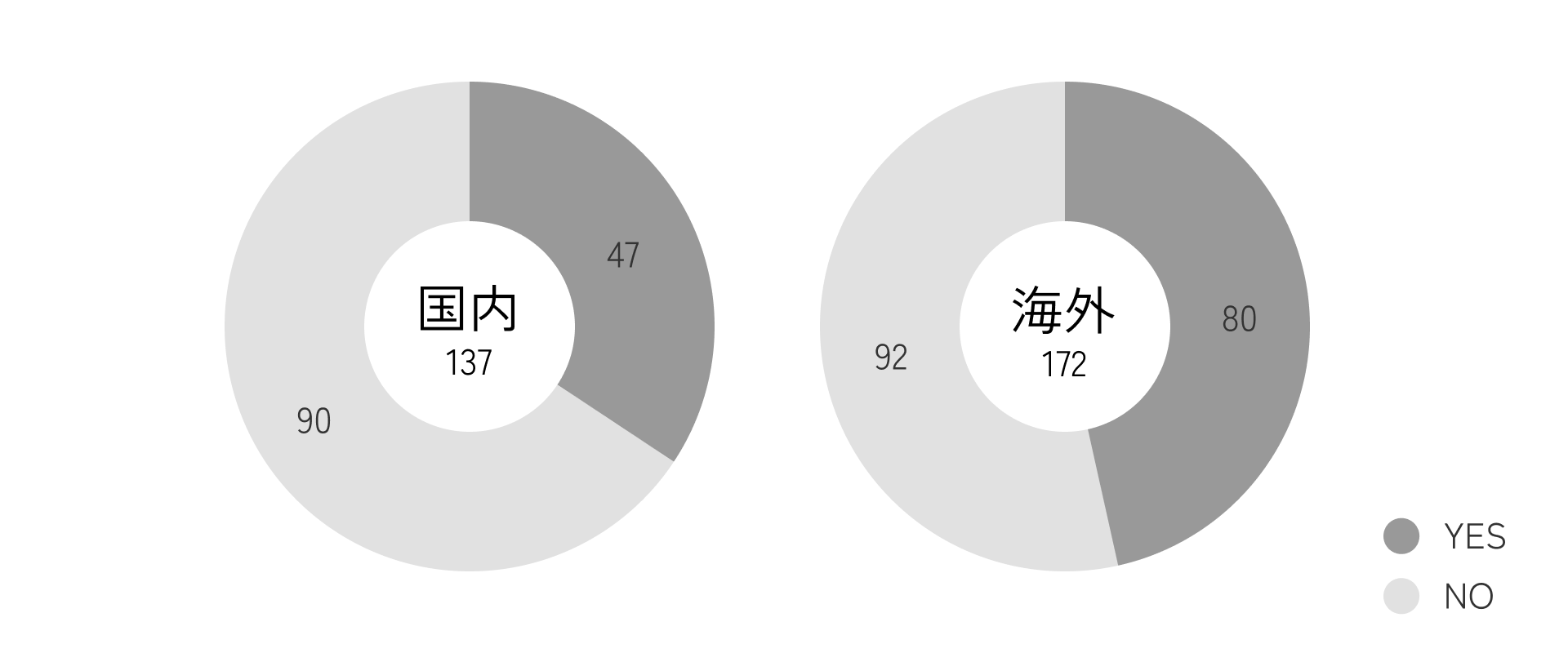
GSAP 国内・海外 利用率:
国内 47/137 (34.3%)
海外 80/172 (46.5%)

jQuery、React、Vue 、それ以外のどんなフレームワークとも相性がいいのか、多種多様なサイトで使われていました。
GSAP が選ばれる理由考察
CSS アニメーションはブラウザ挙動差分があったり、イベントハンドリング実行のような動的な扱いがしにくいみたいなところから、アニメーションを JavaScript 制御することが多く、アニメーションライブラリを導入することが多いのかなと思います。
競合ライブラリは anime.js、CreateJS あたりで、それらが使われているケースもたまに見られましたが、ほぼ GSAP という感じでした。この理由は GitHub のレポジトリの活発度的に GSAP 以外はほぼ死んでいるという点があるかと思います。この記事執筆時点の GitHub での anime.js の最新リリースは 2 年前、CreateJS の最新リリースは 5 年前、GSAP は 10 時間前でした。ほぼ一強と言えると思います。
ギャラリーサイトで紹介されるようなサイトはアニメーションの有無がセレクト基準になると思うので、今回の母集団では GSAP が登場する傾向が高かったのかなと思います。
なお、イラストのアニメーションは Lottie を使っているケースが多かったかなとみています(正確にカウントしていませんが)。
まとめ
- ウェブ制作ではまだまだ jQuery の天下で、React / Vue はどんぐりの背比べ
- jQuery と GSAP 使えたら、ウェブ制作の実装仕事は大体できるっぽい
- 私的には jQuery よりも vanillaJS (生 JavaScript) を推したい
- このブログは Vue(Nuxt) でできています