
円グラフジェネレーターに続いて、棒グラフが作れる Figma プラグイン「Bar Chart Generator」も公開しました。 Google Spreadsheet からデータを直接コピペできる物が欲しかったので作りました。
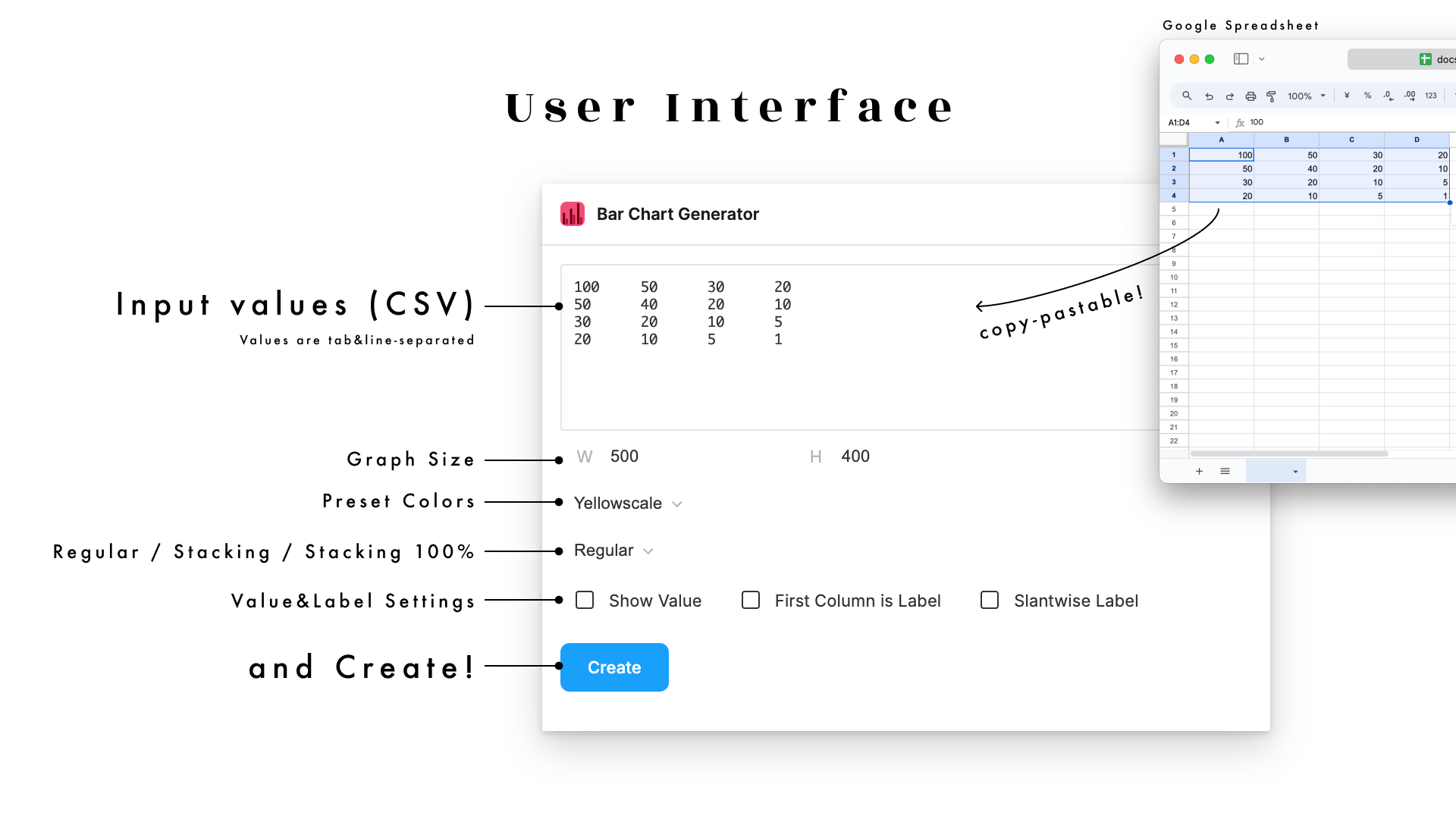
- 行区切り(CSV 形式)で値を入力し、Create で円グラフが作れます
- Google SpreadSheet からコピペできて便利です!
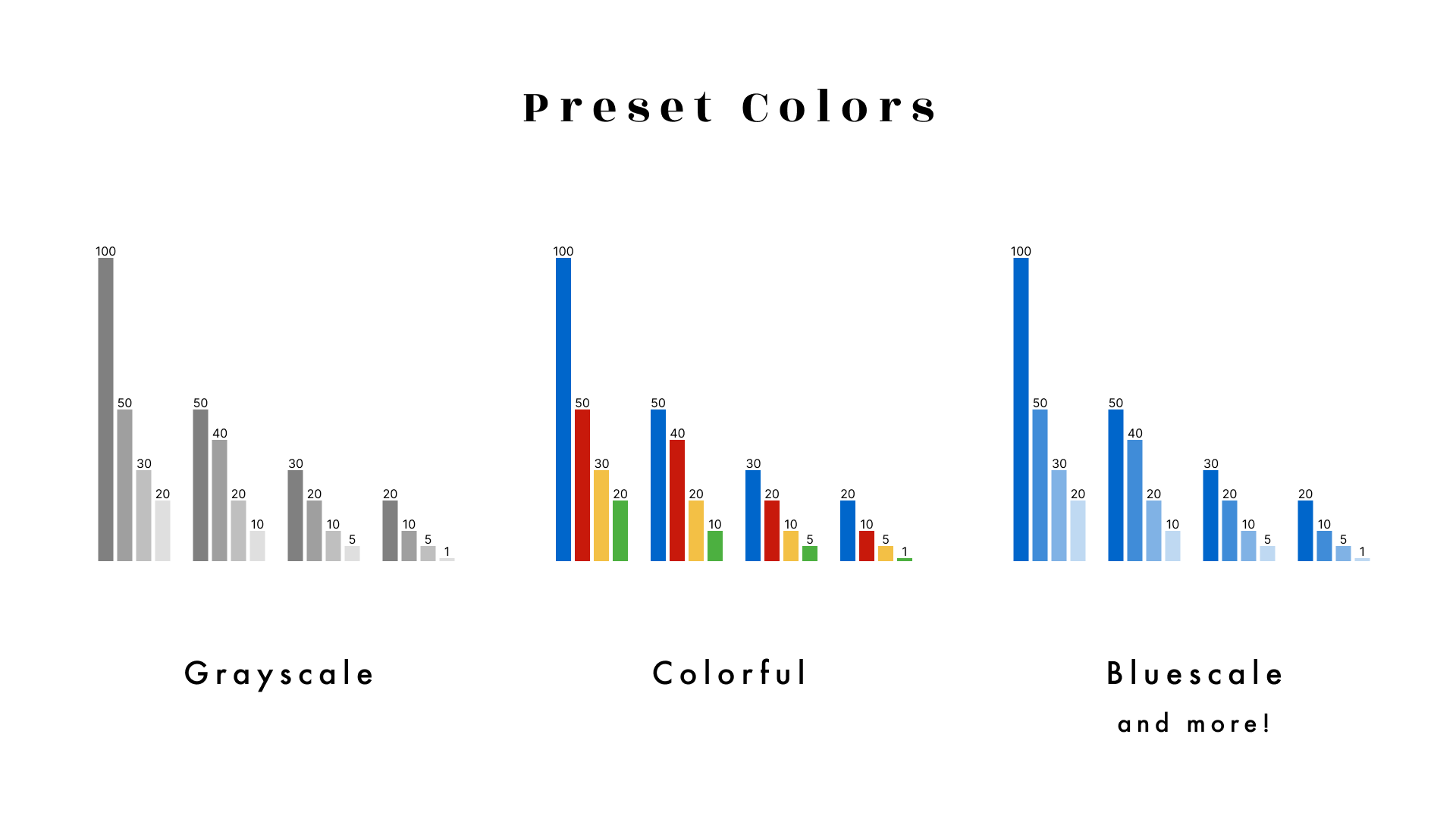
- Google 風の Colorful なカラースケールや、グレースケール、単色スケールなどのカラープリセットを用意しています
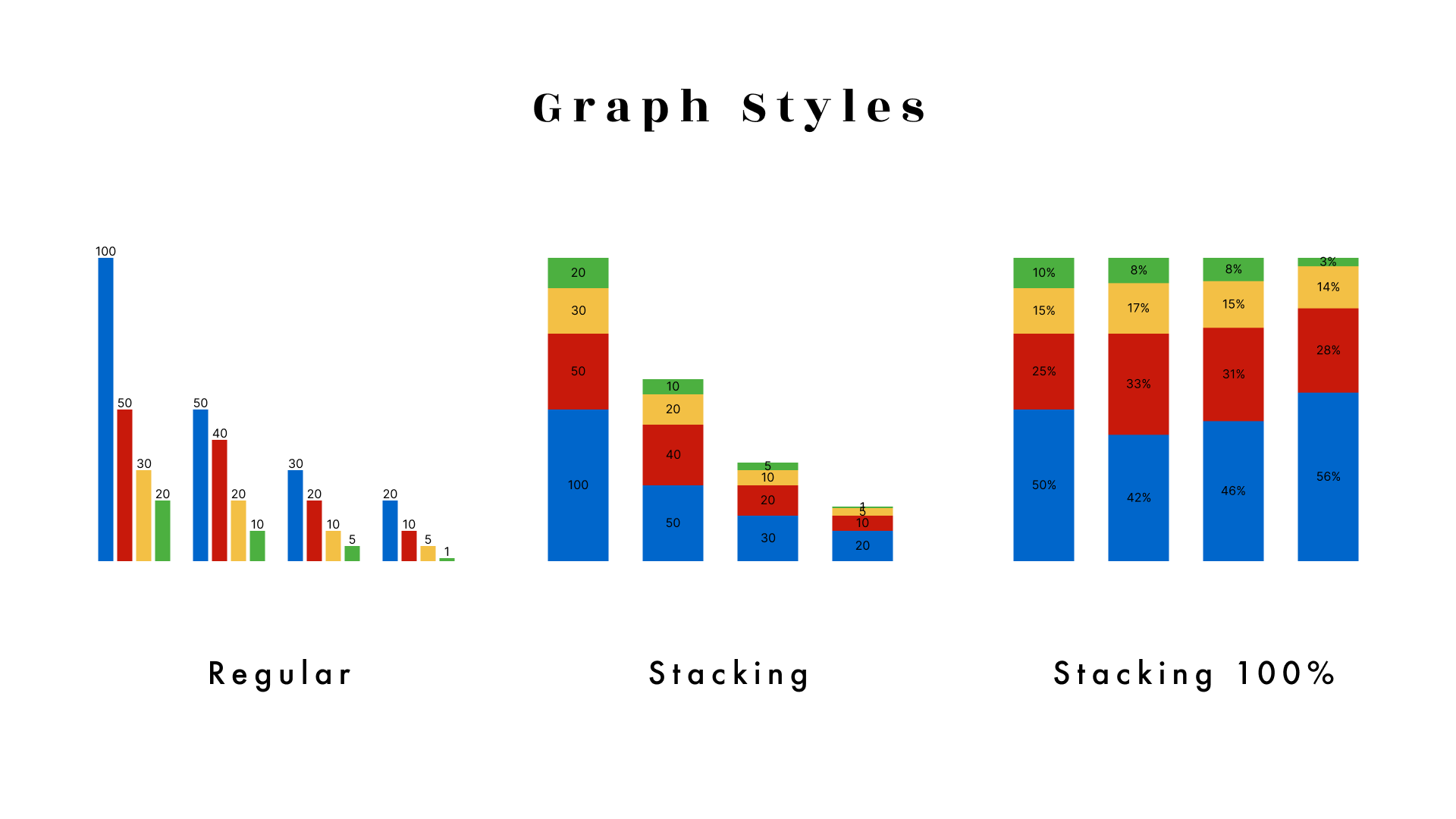
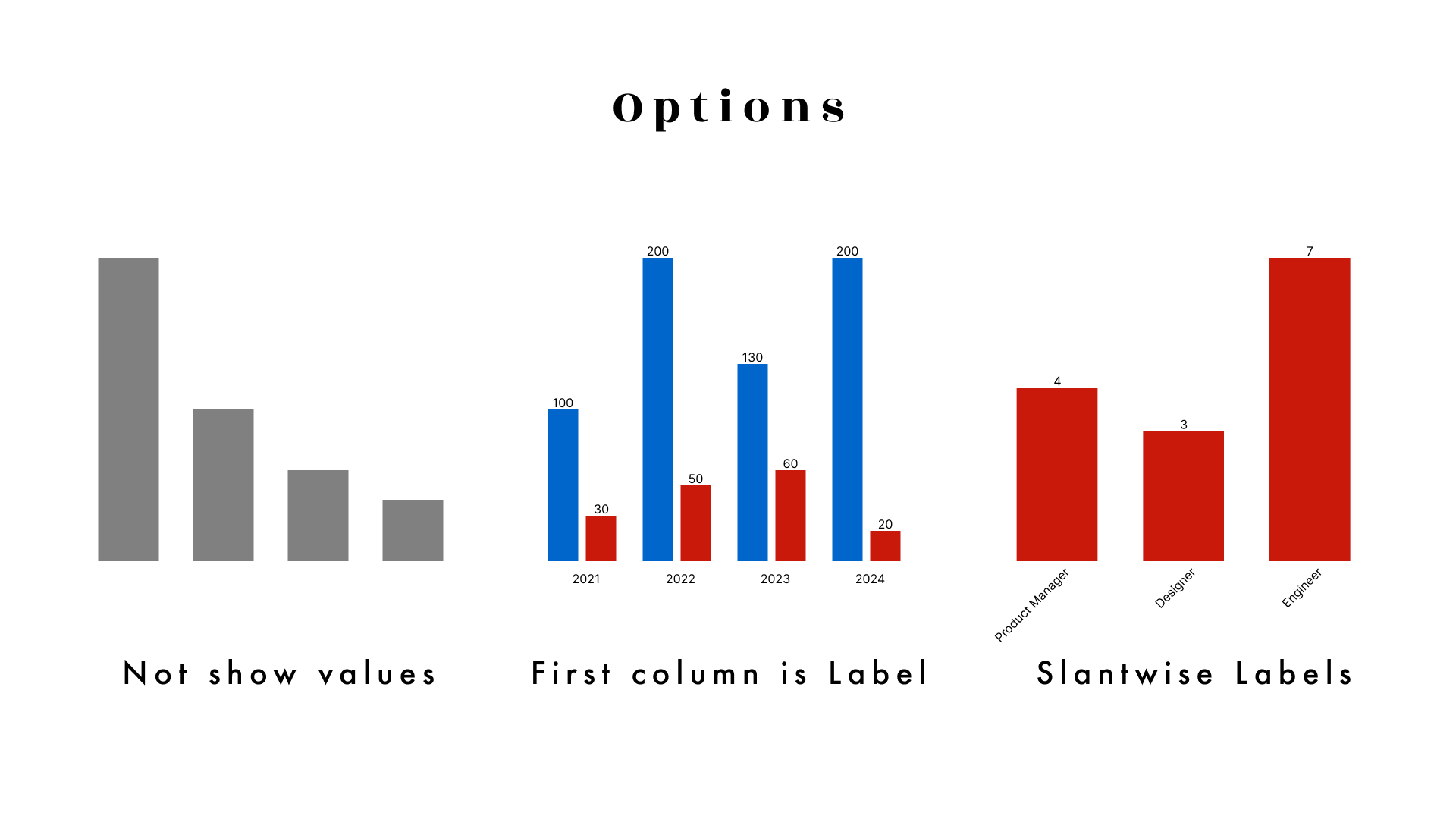
- 値やラベルを表示したり、ラベルを斜めにしたり(Slantwise)できます
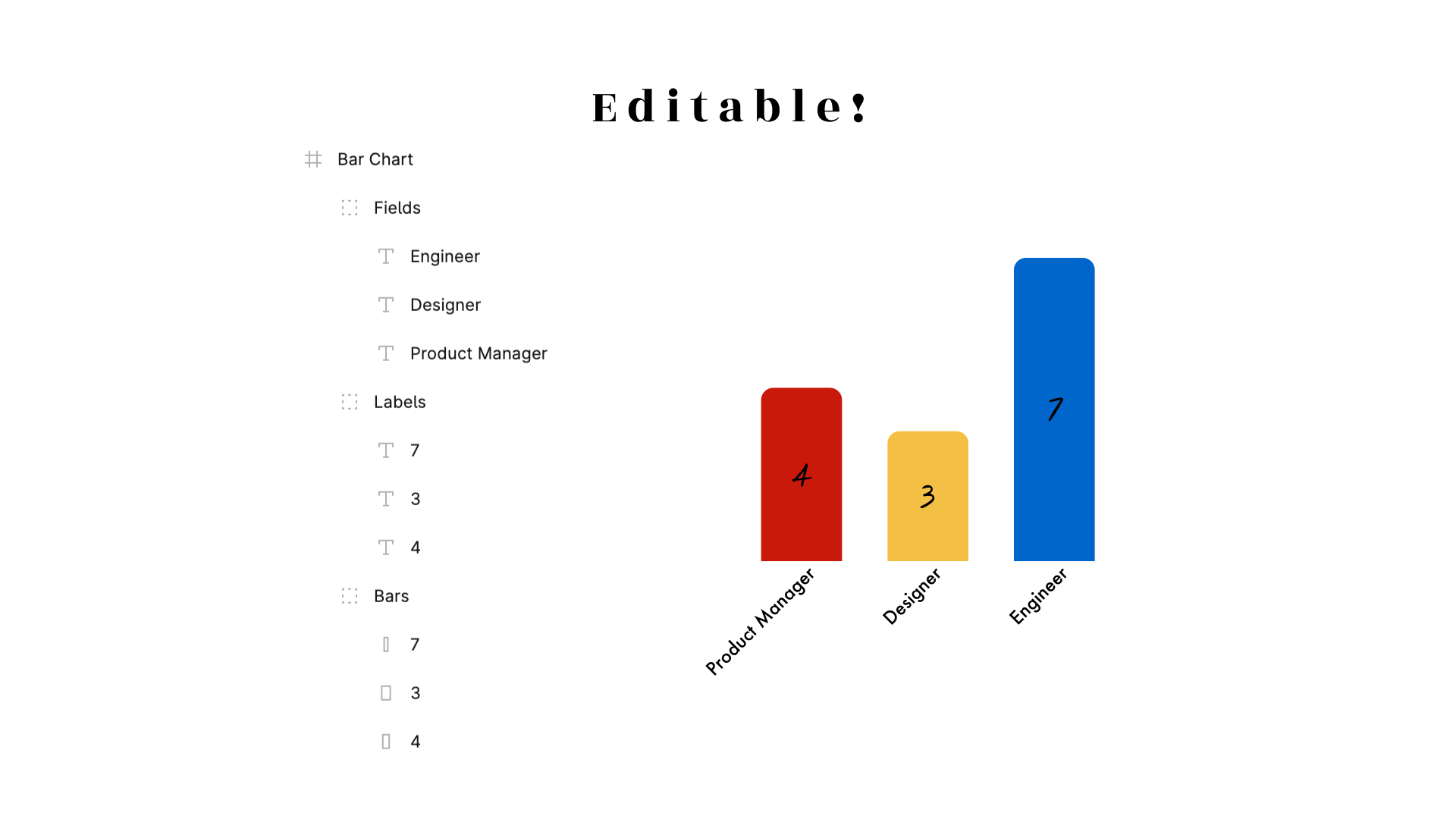
- それぞれのパーツはレイヤーに分かれており、編集可能な状態で生成できます
こちらも普段から使用していましたがあくまで自分用だったので、ちゃんと動作させるための成型でやや手間取りました。こちらも各所でご紹介いただけると幸いです!





※ こちらもプリセットカラーには、オープンソースの Design System である PatternFly のカラーシステムを一部利用しています。
余談
これと先の円グラフジェネレーターがあれば大体の会社説明資料とか作れるようになるので、 Figma Slide を活用していきたさがありますね。